Quick Summary
Domain: EdTech, Learning
Duration: 6 months (2023)
Tools: Figma, Notion, Miro
Contribution: Gathered requirements, analyzed competitors, mapped task flows, and introduced gamification to keep kids motivated. Guided UI designs from sketches to usability tests and iterated through stakeholder collaboration in agile sprints to align with both user needs and business goals.
Key Impact:
✅ Onboarded 100+ students from selected schools during the pilot phase
✅ Achieved a 90% daily return rate, ensuring consistent learner engagement
✅ Enabled 93% of under-10 learners to complete lessons independently
✅ Delivered 40+ educator-led activities successfully through the platform
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
The Backstory
In 2023, I joined a team that had a big dream—To help kids learn math with joy, not stress. The goal:
Help kids fall in love with math while empowering educators to manage learning at scale
The team envisioned a personalized online course marketplace, where students could find age-appropriate math lessons and stay motivated with fun, gamified features. But the real challenge? Designing a platform that young kids could navigate independently, and that educators could actually use to drive results.
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
My Role: more than just designing screens
As the UX Designer on this project, I wasn’t just wireframing interfaces—I was deeply involved in shaping how kids would feel while learning as they are our primary users.
From the very beginning, I wore many hats:
Listener – I spoke with stakeholders, kids and parents and truly tried to understand what frustrates them, what excites them, and what keeps them going.
Strategist – I helped define the learning journey—chunking large topics into bite-sized goals, planning engagement flows, and weaving motivation into every interaction.
Designer – I created wireframes, flows, and worked along with the UI Designer on screen designs that even a 7-year-old could navigate confidently on their own.
Advocate for kids – I constantly asked, "Is this fun? Is this friendly? Would a child feel proud after using this?" and iterated based on real reactions from kids and parents.
Learn from the market
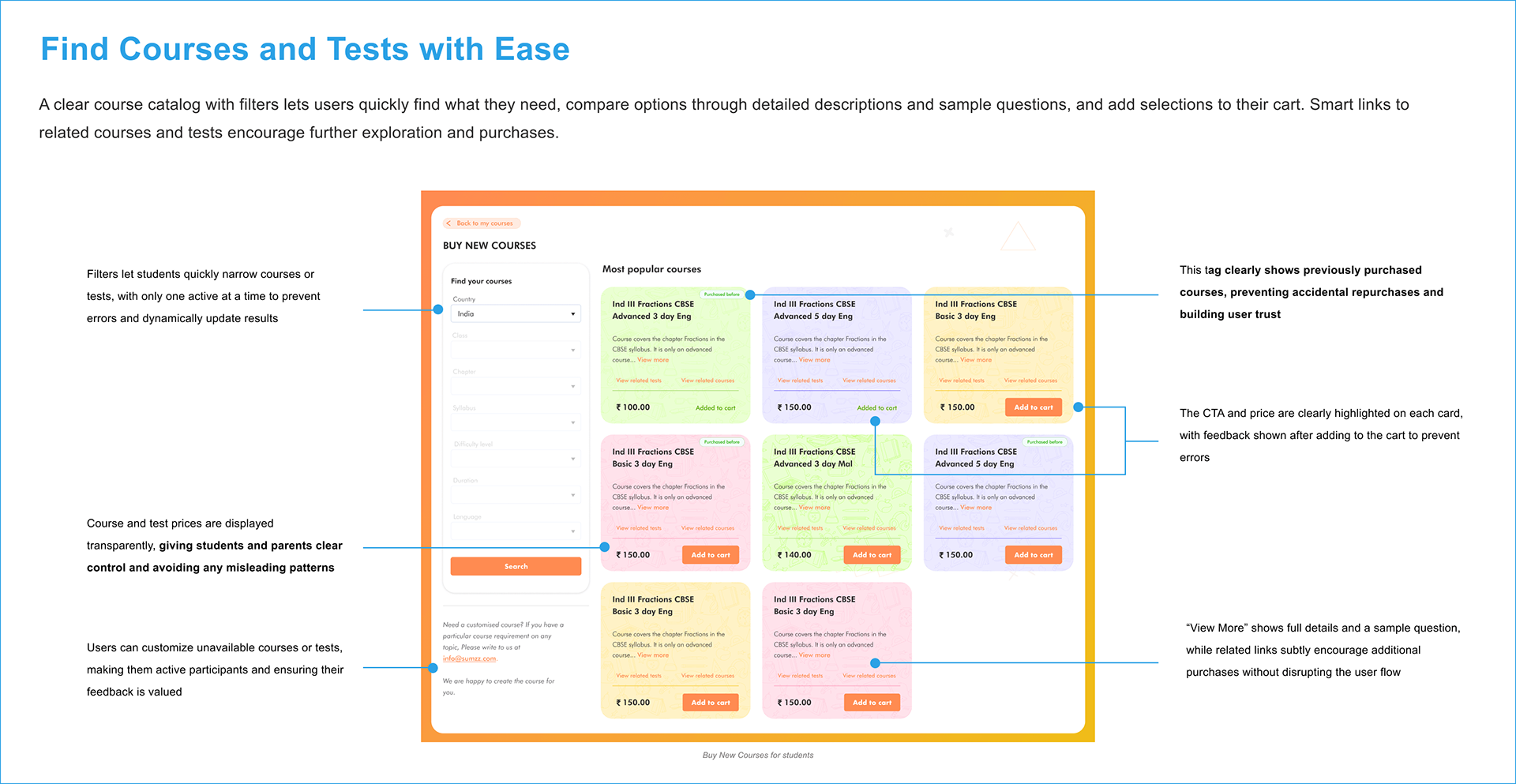
Before designing, I looked at what platforms like Khan Academy, Duolingo, Brilliant, and BYJU’s were doing well—and where they fell short. This analysis inspired some key design decisions:
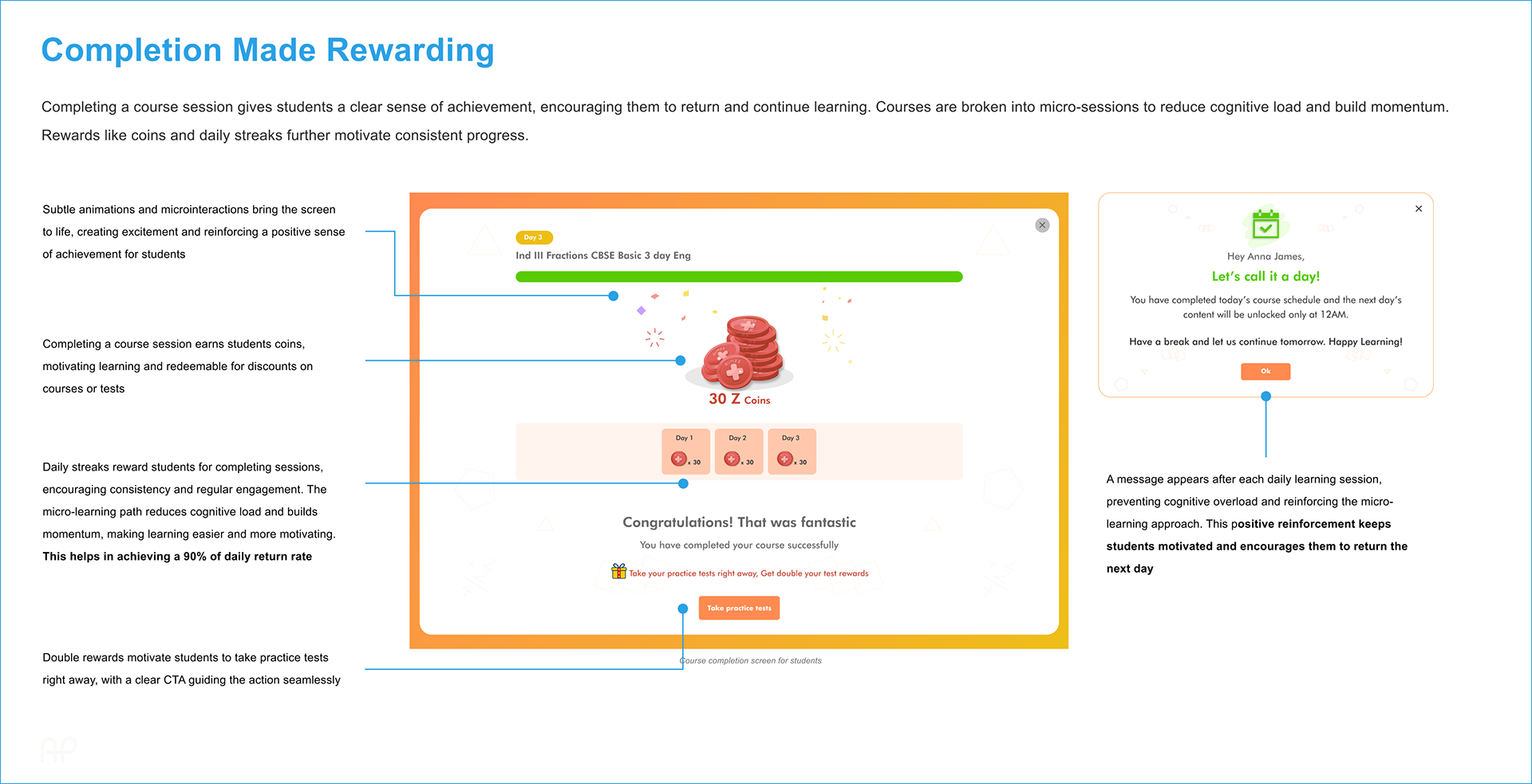
-- Add gamification loops like in Duolingo, but tailor them for math
-- Beautiful micro-learning paths in Brilliant.org
-- Rich content variety as in Udemy
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Our Approach: Motivation Through Design
We reimagined the learning experience using micro-learning and gamification principles. Every UX decision aimed to make learning feel like progress, not pressure or boredom.
Designing for Kids
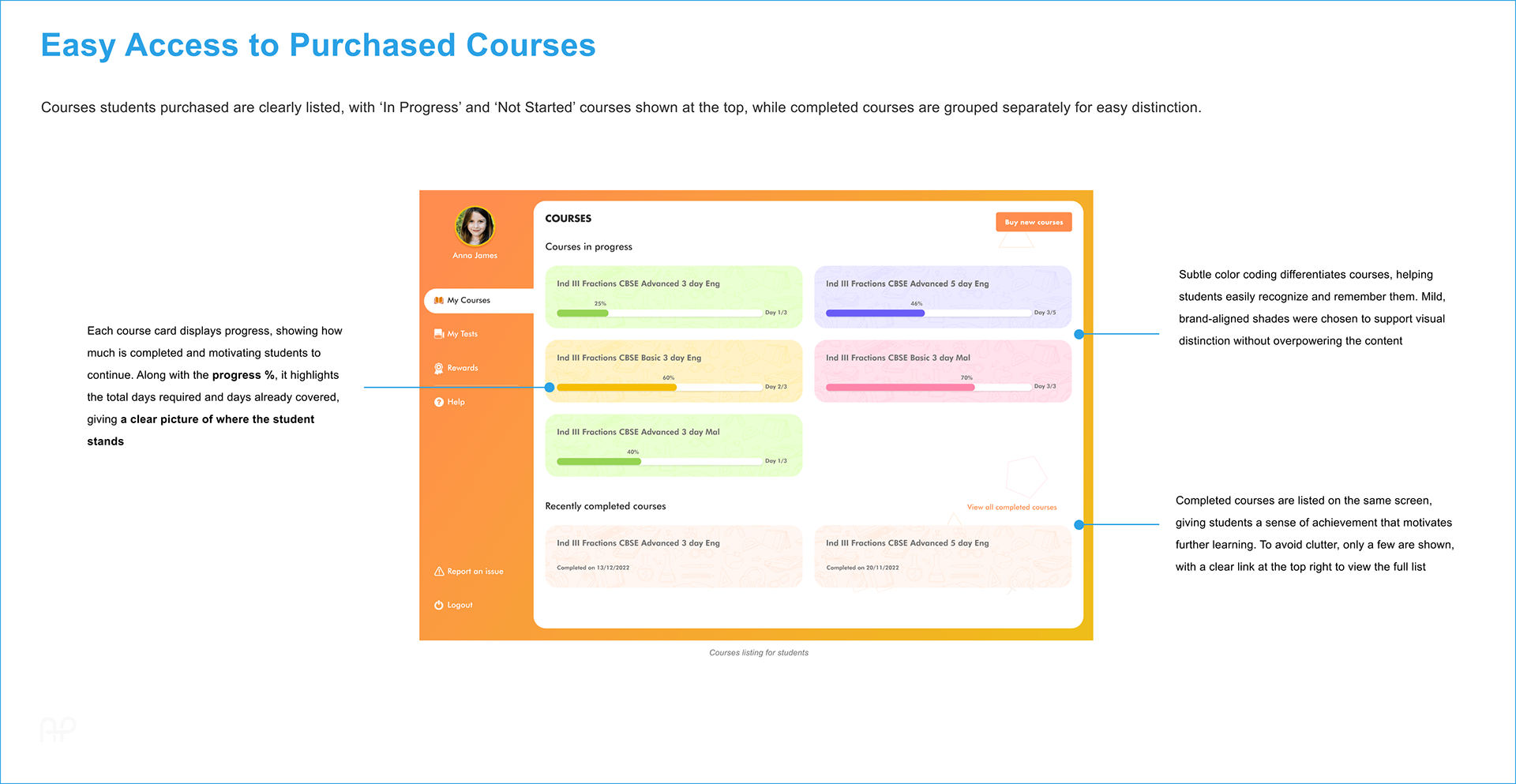
The student UI was carefully designed with:
-- Kid-friendly fonts, visuals and language
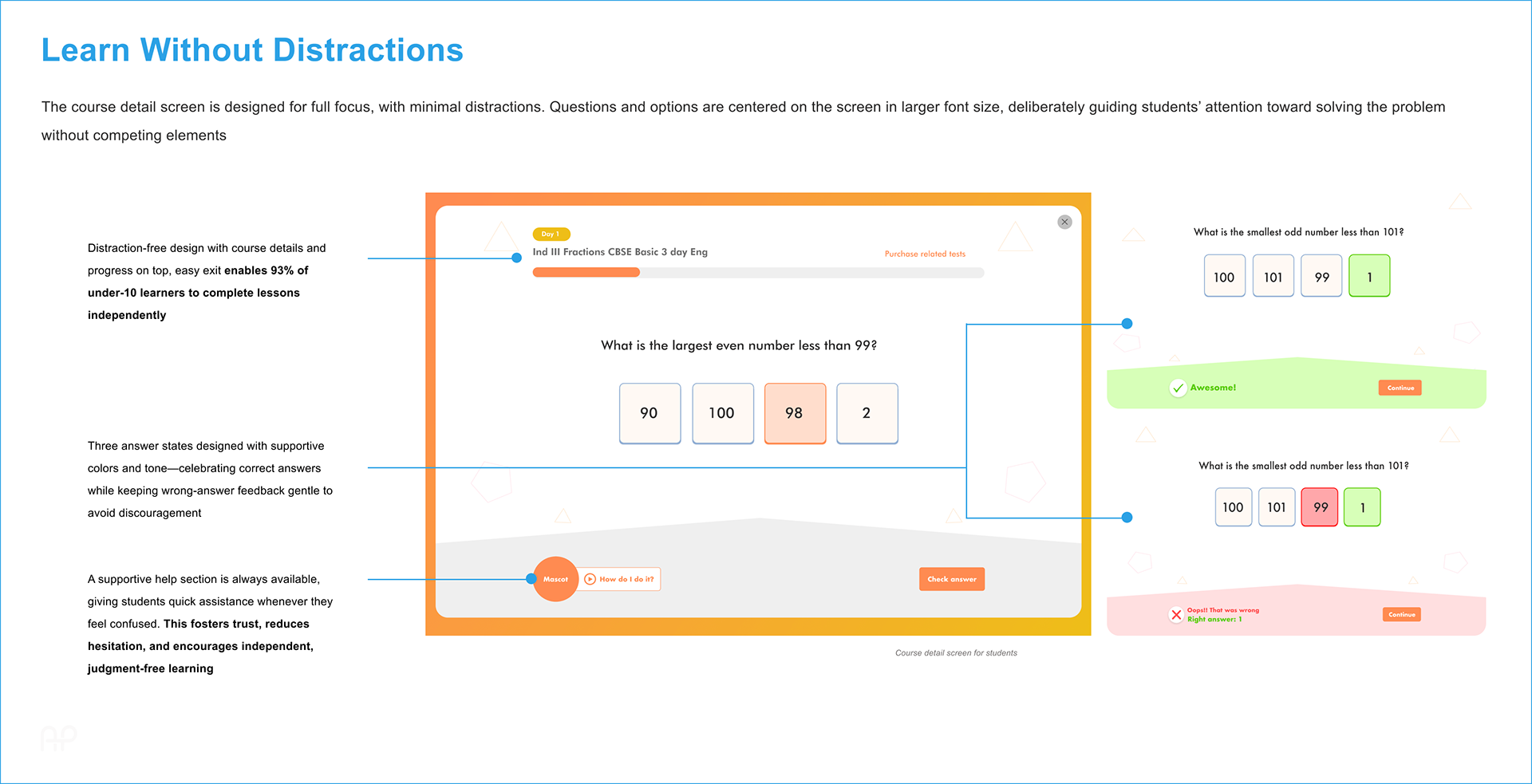
-- Motivating phrases like “You’re almost there!”, “Great effort!”, Try again—you’re getting close”
-- Simple navigation for ages 6–10
-- Interactive feedback screens that celebrated effort
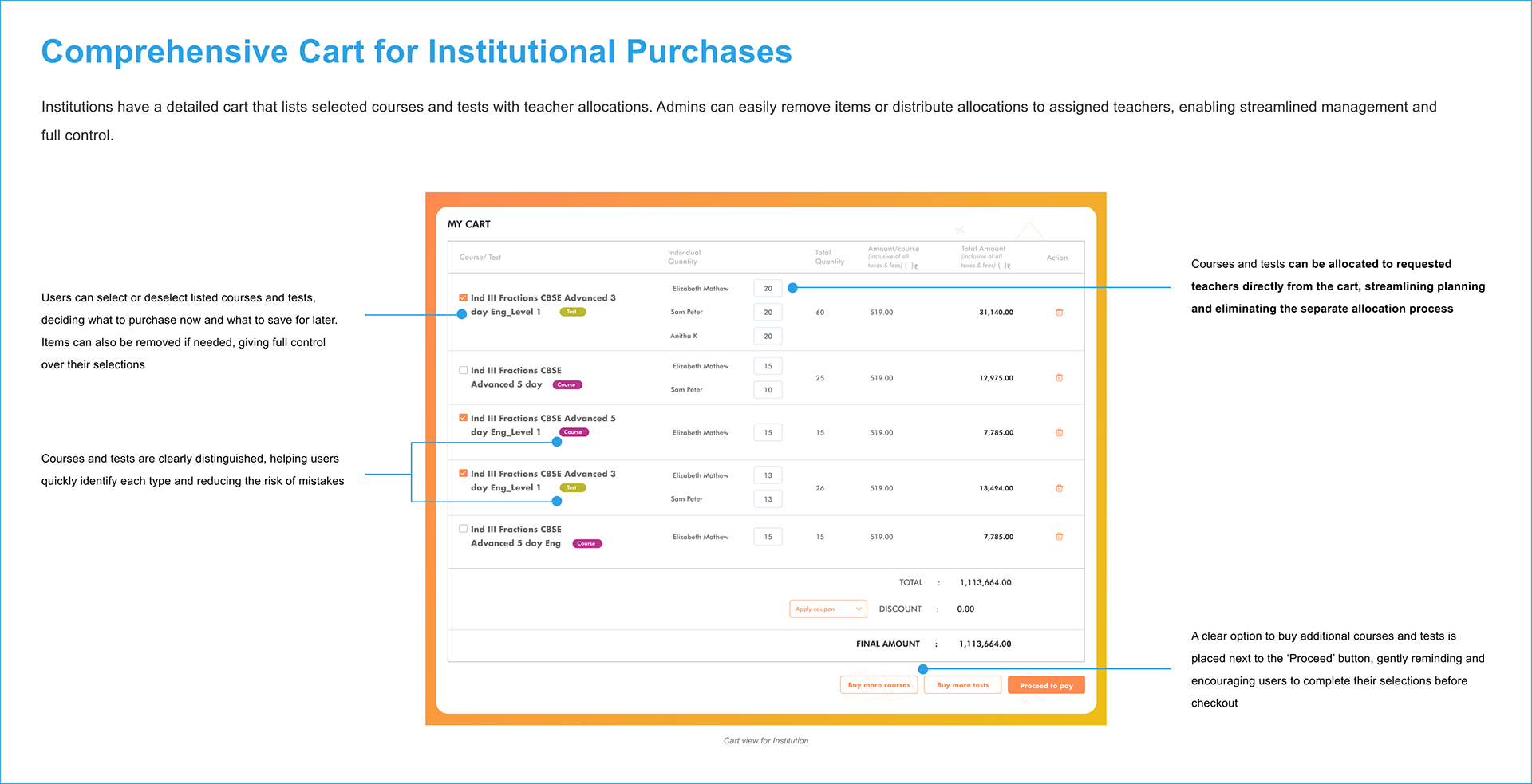
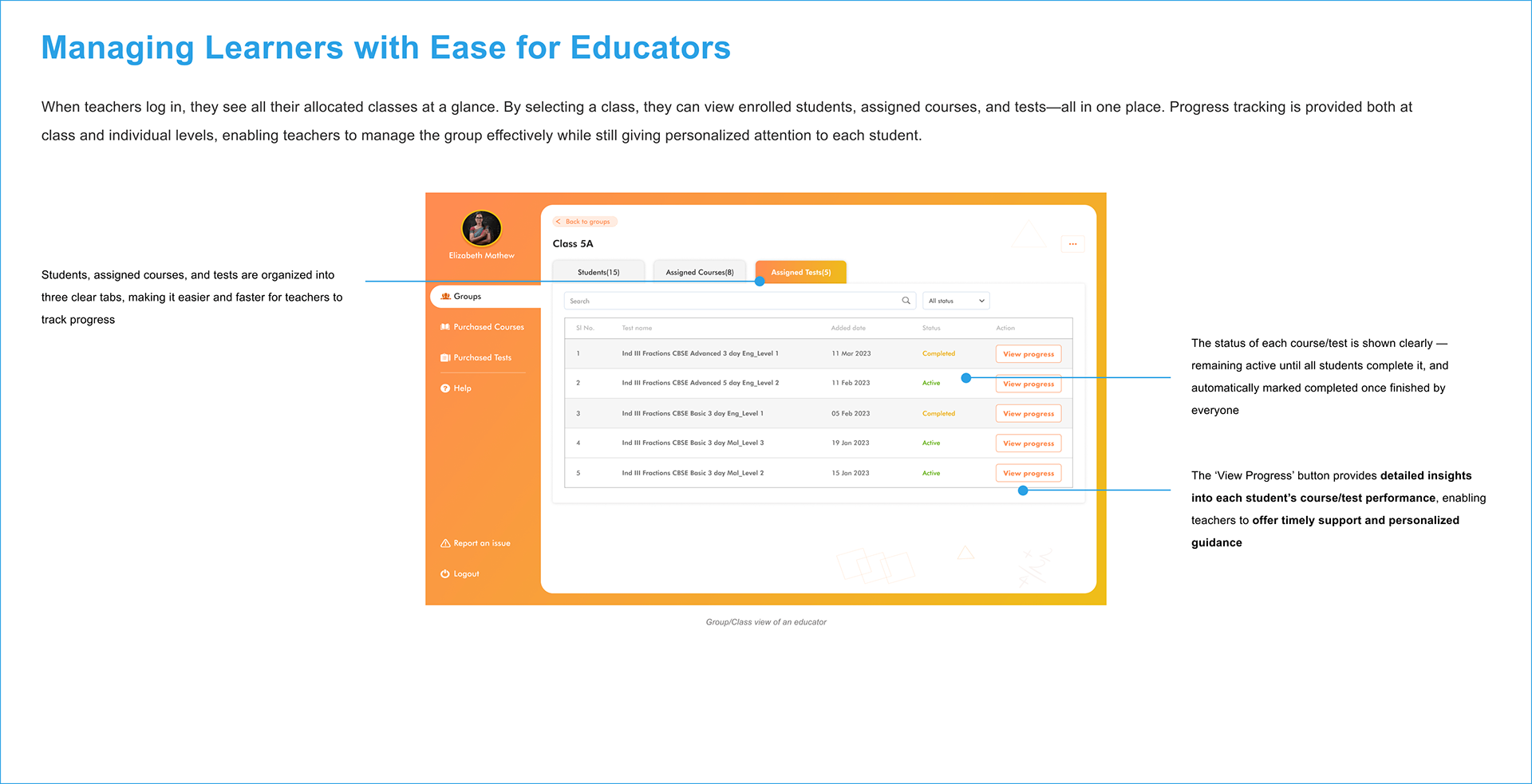
Educators got a clean dashboard to assign content, manage groups, and track students’ progress at a glance.






Testing What We Built
Students (Ages 6–14)
-- 6 kids (3 within age 10 and 2 kids of age 12 and 14) tested a MVP version
-- 3 of 3 kids under age 10 done course/test independently
-- Loved the streak tracker and coin rewards
Tutors & Institutions
-- 2 tutors validated group management process
-- Suggested improvements that led to simplified course distribution among classes
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Quick Impact: Testing Wins
✅ 9/10 students returned daily to keep their streaks
✅ 7/10 kids said the “wrap for the day” message made them happy
✅ 40 class tests & courses assigned and completed through the educator interface in pilot
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
What Changed Because of UX
✅ Before: Long, dull content
After: Bite-sized, gamified lessons
✅ Before: Low Engagement
After: 9/10 return rates through streaks
✅ Before: Confusing Interfaces
After: 93% self-navigation by young users
✅ Before: No motivation to return
After: Coins, rewards & end-of-day wrap ups kept them coming back
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Final Reflection
Great UX isn’t just usable—it’s motivating, age-appropriate, and habit-forming.
This project helped me craft an experience where students not only learned, but felt empowered, independent, and eager to return—every single day.
As a UX designer, I helped shape a system that inspired learning, not just delivered content.
As a UX designer, I helped shape a system that inspired learning, not just delivered content.