Quick Summary
Domain: ERP, Offshore Services
Duration: 16 months (2023-2024)
Tools: Figma, Axure RP, Miro, Notion, Jira
Contribution: Led on-site stakeholder interviews to uncover pain points, mapped workflows into clear user journeys, crafted wireframes, and collaborated with UI and development teams—validating the designs through usability testing with offshore service teams to ensure real-world fit.
Key Impact:
✅ 90% faster approvals
✅ 40% quicker inventory requisitions
✅ 60% fewer manual reconciliations
✅ 50% reduction in training time
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Background
In late 2023, I was brought in as the Lead UX Designer for a global offshore service provider struggling with a familiar problem: their operations were drowning in outdated systems. Spreadsheets, siloed tools, and endless approvals slowed down everything from procurement to payroll.
They needed more than just a system—they needed a transformation
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
The Challenge
Across ports and departments, operations were managed through disjointed legacy software. Employees spent more time switching between systems and chasing approvals than actually moving work forward.
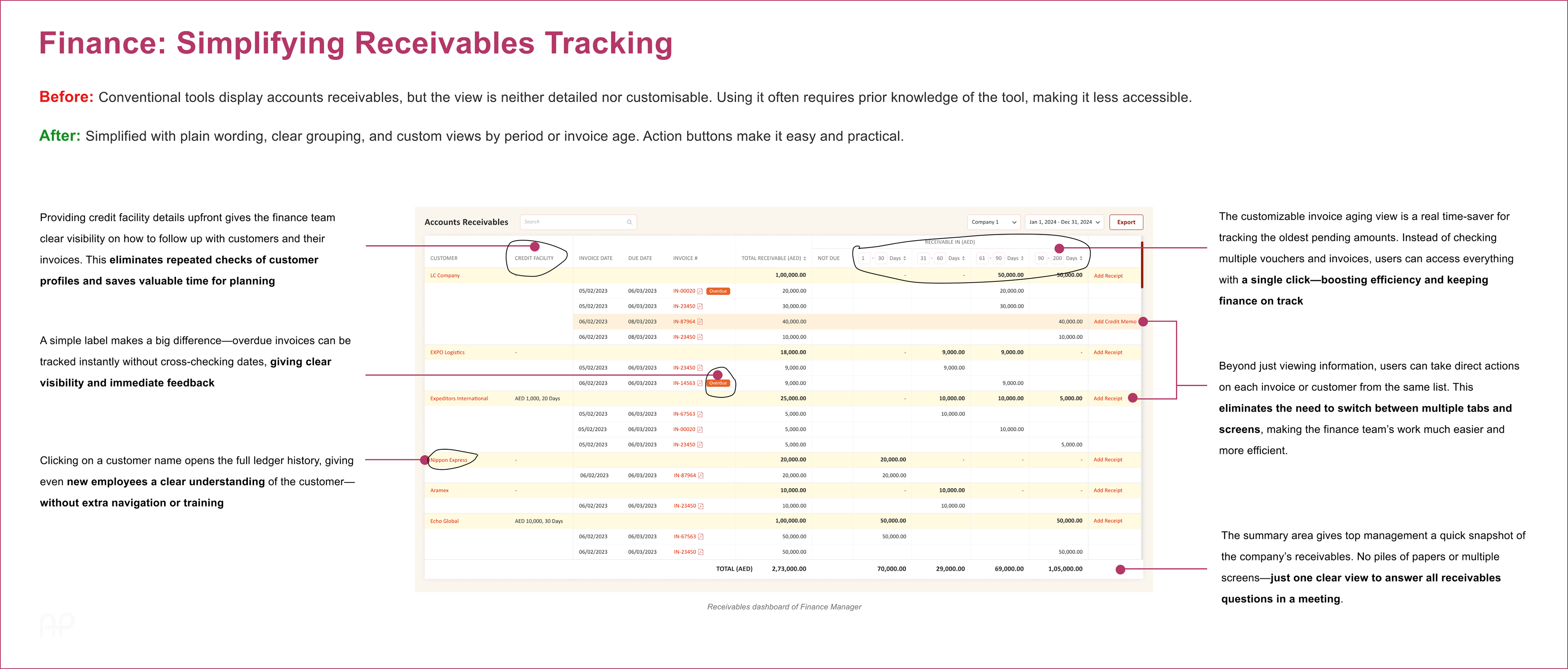
Finance: No real-time visibility into cost vs. budget
Inventory: No tracking of job-linked items or usage
HR: Stuck in manual timesheets and endless emails
Purchase & Sales: Disconnected workflows causing delays
Processes: Repetitive data entry and slow approvals
Tools: Inconsistent systems requiring extra training and causing confusion
My Role
-- As the Lead UX Designer, I owned the end-to-end experience—From on-site meetings and research to wireframes and collaborating UI Designs
-- From workflow mapping to usability testing and iteration
-- Collaborating with PMs, architects, and stakeholders at every step
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Discovery on the Docks
We began with on-site research at Khalifa Port, observing real-time operations and conducting deep-dive interviews with 6+ stakeholders—from Inventory Supervisors to Finance Heads.
We used contextual inquiry and journey mapping to capture user pain points and task flows.
These relevant observation and findings help us to identify the value gaps and opportunity areas and then prioritise the features.
From Insights to Interaction
With the research in hand, I led the design of modular workflows mapped to real business needs. Every flow—from job scheduling to invoice matching—was broken down into logical, traceable steps.
Key UX Features Introduced
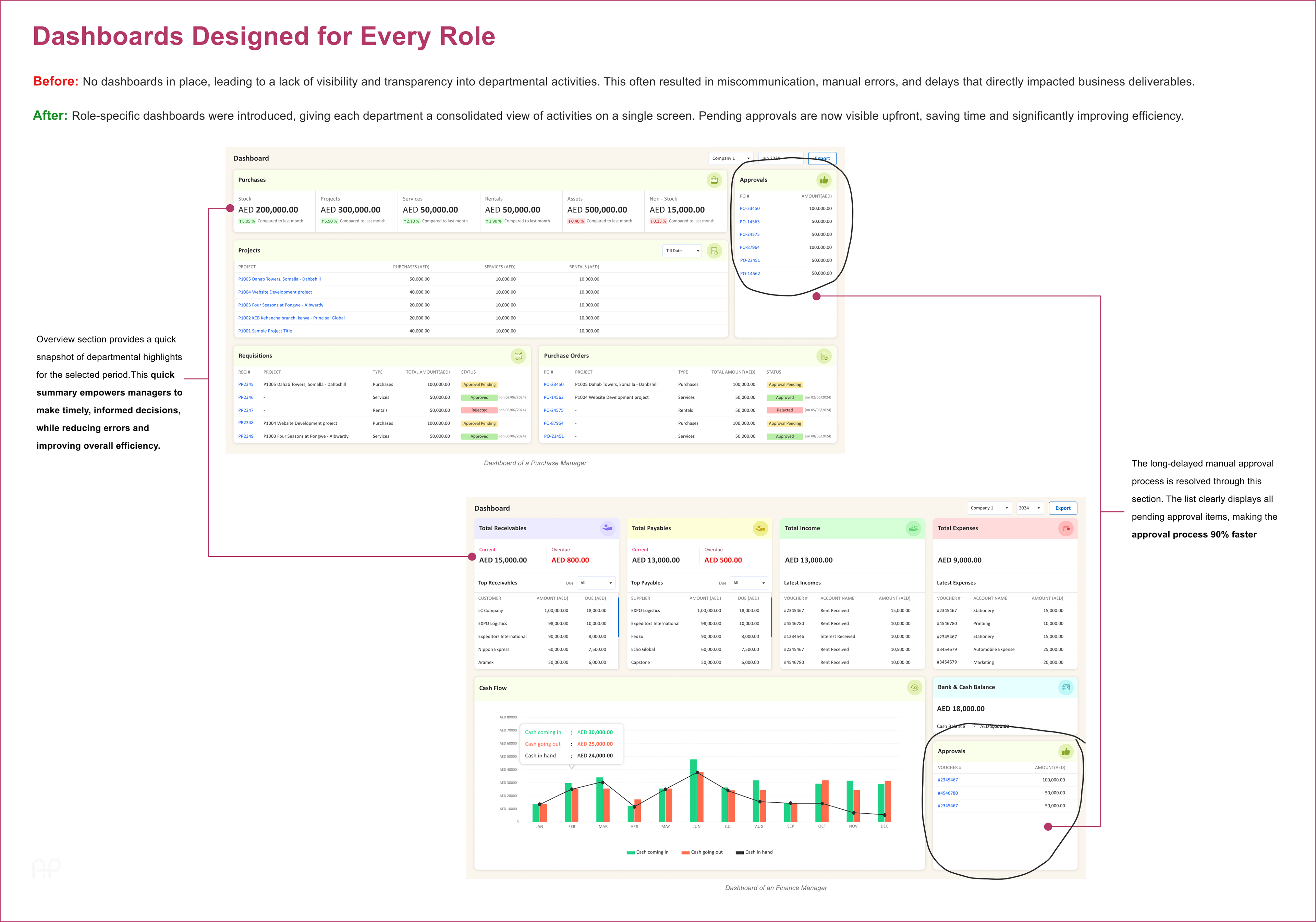
-- Role-specific dashboards (e.g., Operations, Finance, Procurement)
-- Approval hierarchies with audit trails
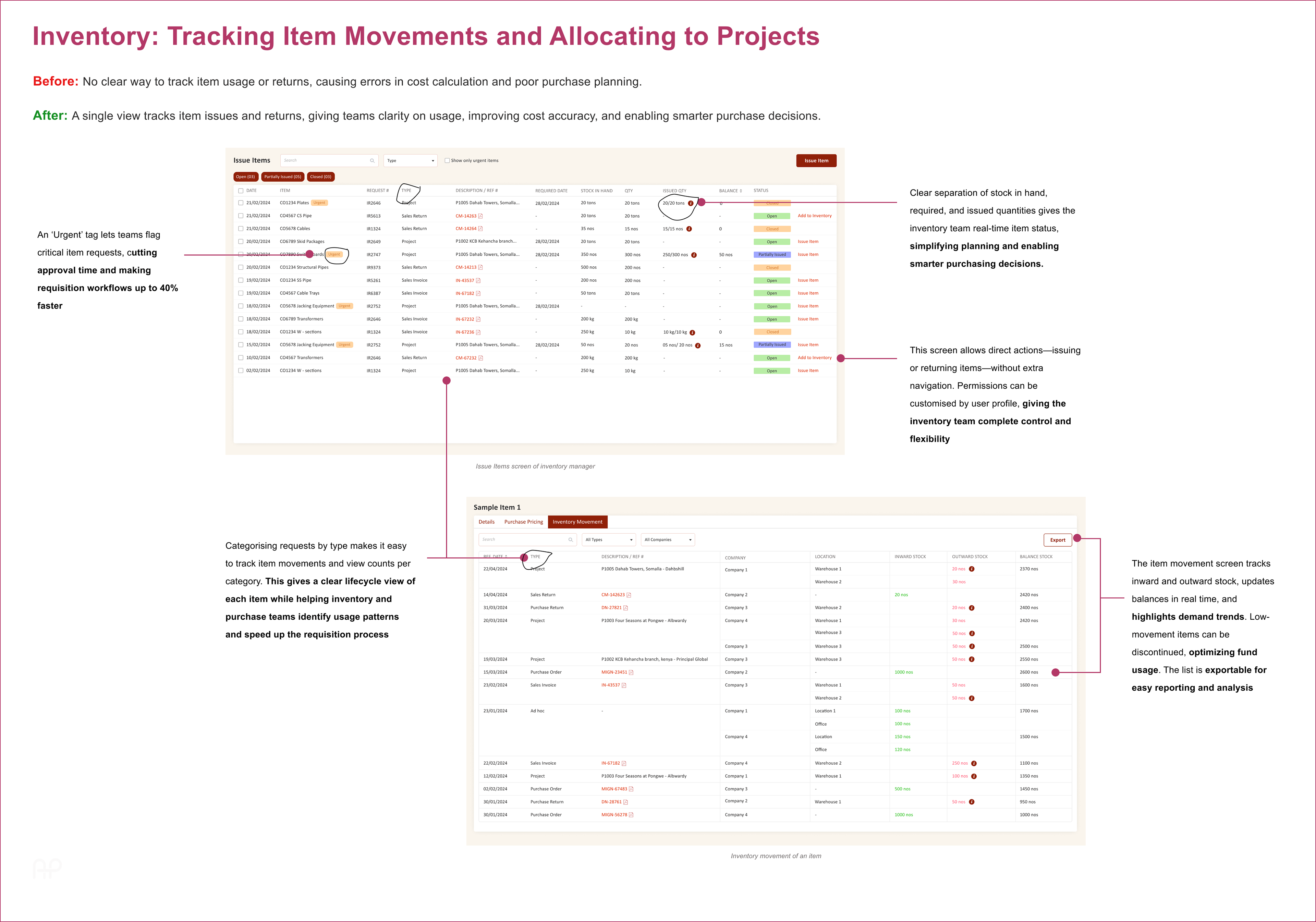
-- Real-time inventory status and alerts
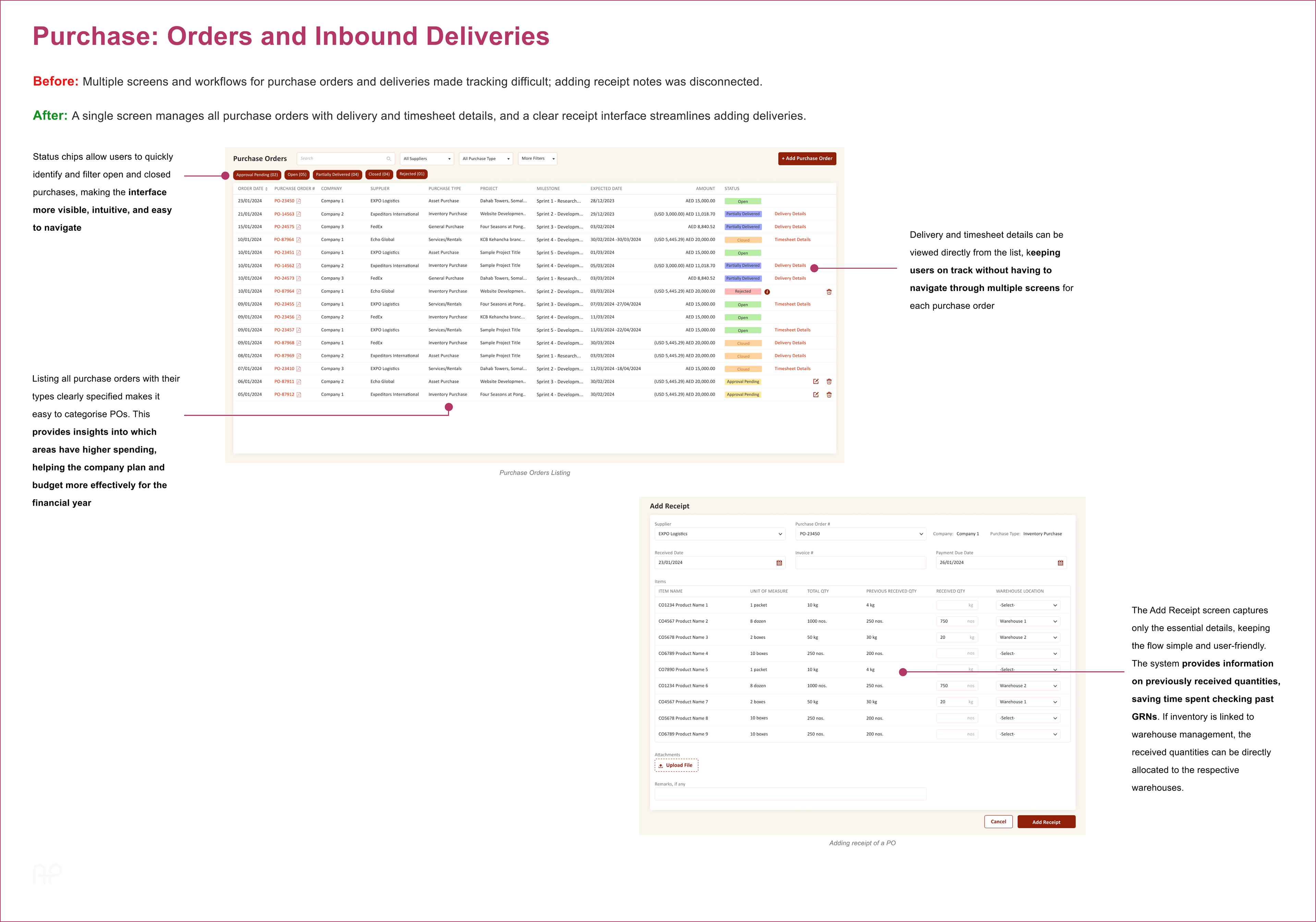
-- Linked workflows (e.g., Job → PO → GRN → Invoice)
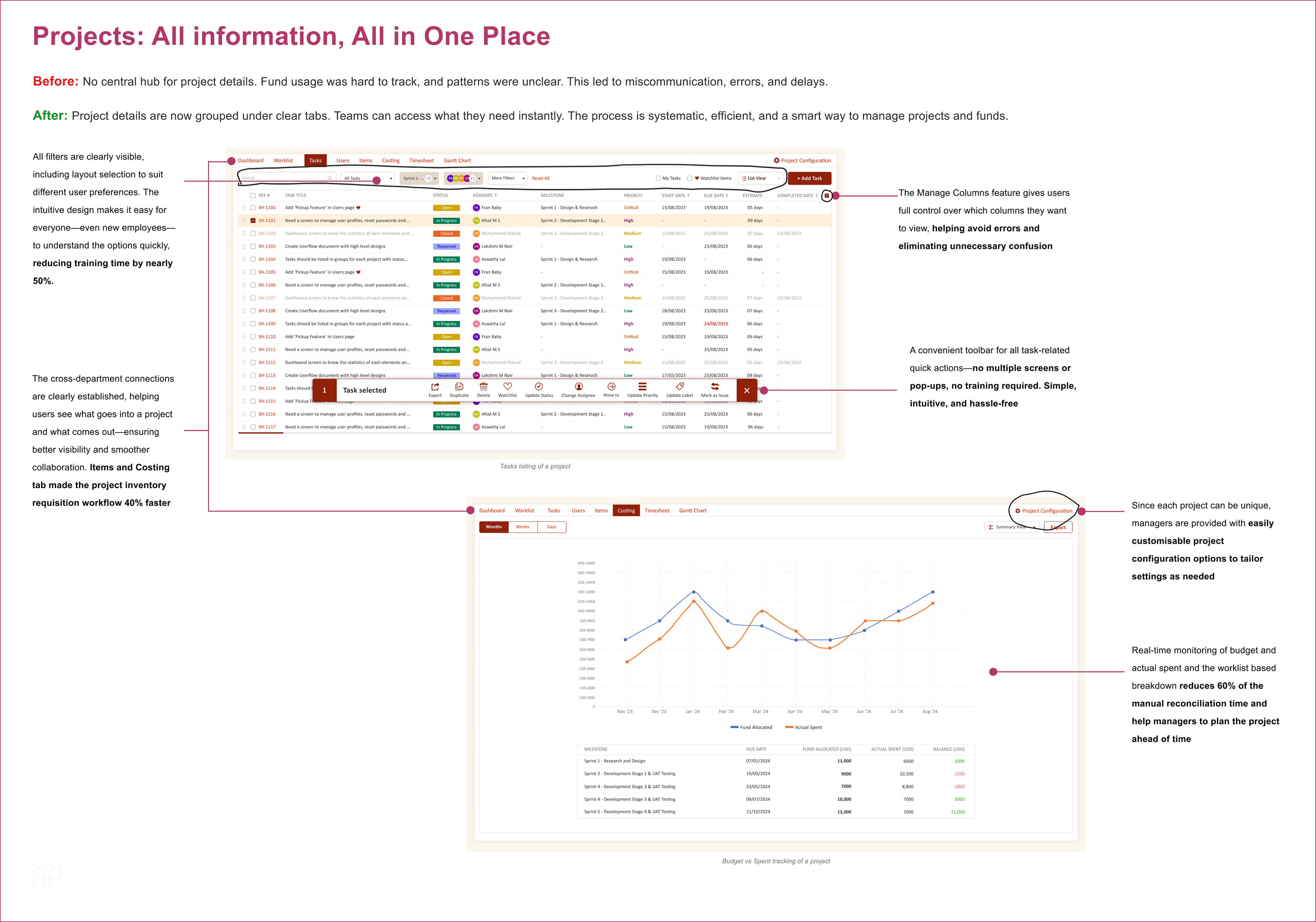
-- Timesheet tracking and project-based cost centers
-- Budget monitoring dashboards
-- Integrated leave and attendance system
-- Centralized document repository (SOs, POs, GRNs, Invoices)
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Sketch. Test. Iterate.
We started with paper sketches for speed, then moved to detailed wireframes in Axure RP and pixel-perfect UIs in Figma, all tailored to the client’s branding.
Each prime screen was tested. And retested.
We conducted internal role-based walkthroughs, cross-functional feedback sessions, and usability tests with real tasks and users. The feedback was clear:
“This ERP finally works the way we do — not how the system wants us to.”
What We Refined After Testing
-- Simplified dashboard layout showing only the main widgets instead of details
-- Introduction of mega menus instead of multi layer menu for easier navigation
-- Manage columns option in data dense tables
-- Activity log for each and every feature
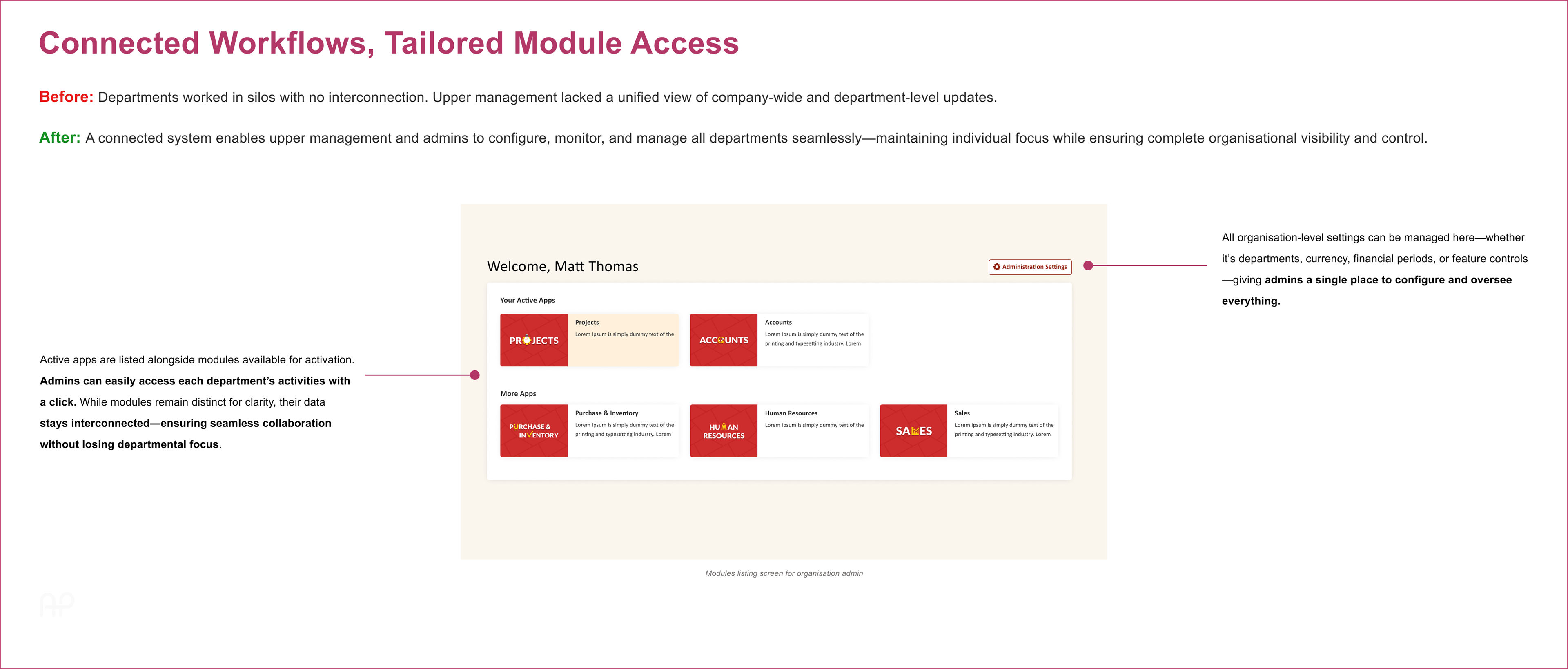
-- A central dashboard for admin users to switch between modules and edit the organisation setup
-- Dynamic fields based on task context (hiding unnecessary fields to avoid confusion)






Real Results Delivered
The ERP system was successfully rolled out across departments—turning a fragmented mess into a well-oiled digital platform.
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Final Reflection
Designing for an enterprise isn't just about screens—it's about solving deep operational pain.
By understanding the real work behind the workflow, I was able to create an ERP experience that felt intuitive, intelligent, and empowering for every user, from dock supervisor to finance director.
Good UX doesn’t just reduce friction. It builds trust.