Project Overview
Construction companies face complex bidding workflows involving multiple suppliers, timelines, and item deliveries—often managed manually. During the COVID-19 shift, these inefficiencies became even more apparent.
This platform was designed to digitize and centralize bid management, helping teams streamline planning, track supplier participation, and make faster, data-driven procurement decisions. By reducing reliance on paper-based processes, the platform supports greater transparency, efficiency, and collaboration across construction project
Industry
Engineering, Construction (2021-2022)
Target Users
Engineers/Architects, Project Managers/Owners, Material Suppliers/Vendors
Role
As the lead UX designer, my responsibilities included:
-- Conducted stakeholder interviews & industry onboarding
-- Led user research & journey mapping
-- Defined personas & task flows
-- Designed low-fidelity wireframes and interactive prototypes
-- Collaborated closely with UI and development teams
-- Conducted iterative usability testing & feedback cycles
Although there are digital tools for construction management, few provide a consolidated bid and supplier management solution tailored to how projects operate in real life. Our challenge was to solve for both sides of the ecosystem—project owners and suppliers—each with their own complex workflows.
Project Owners needed to:
-- Link multiple bids to a single project
-- Plan and visualize bid timelines with item delivery milestones
-- Compare supplier quotes across hundreds of items
-- Generate and track purchase orders
-- Monitor project progress and bid status in a unified timeline view
-- Link multiple bids to a single project
-- Plan and visualize bid timelines with item delivery milestones
-- Compare supplier quotes across hundreds of items
-- Generate and track purchase orders
-- Monitor project progress and bid status in a unified timeline view
Suppliers needed to:
-- Know their standing at each stage of the bidding process
-- Decline or accept purchase orders with flexibility
-- Participate in partial bids without quoting every item
-- Know their standing at each stage of the bidding process
-- Decline or accept purchase orders with flexibility
-- Participate in partial bids without quoting every item
DISCOVER
Since construction bidding was a new domain for our UX team, I started with deep secondary research to understand the terminology, key pain points, and stakeholder dynamics. I reviewed industry white papers, procurement flowcharts, and digital trends in construction tech.
Since construction bidding was a new domain for our UX team, I started with deep secondary research to understand the terminology, key pain points, and stakeholder dynamics. I reviewed industry white papers, procurement flowcharts, and digital trends in construction tech.
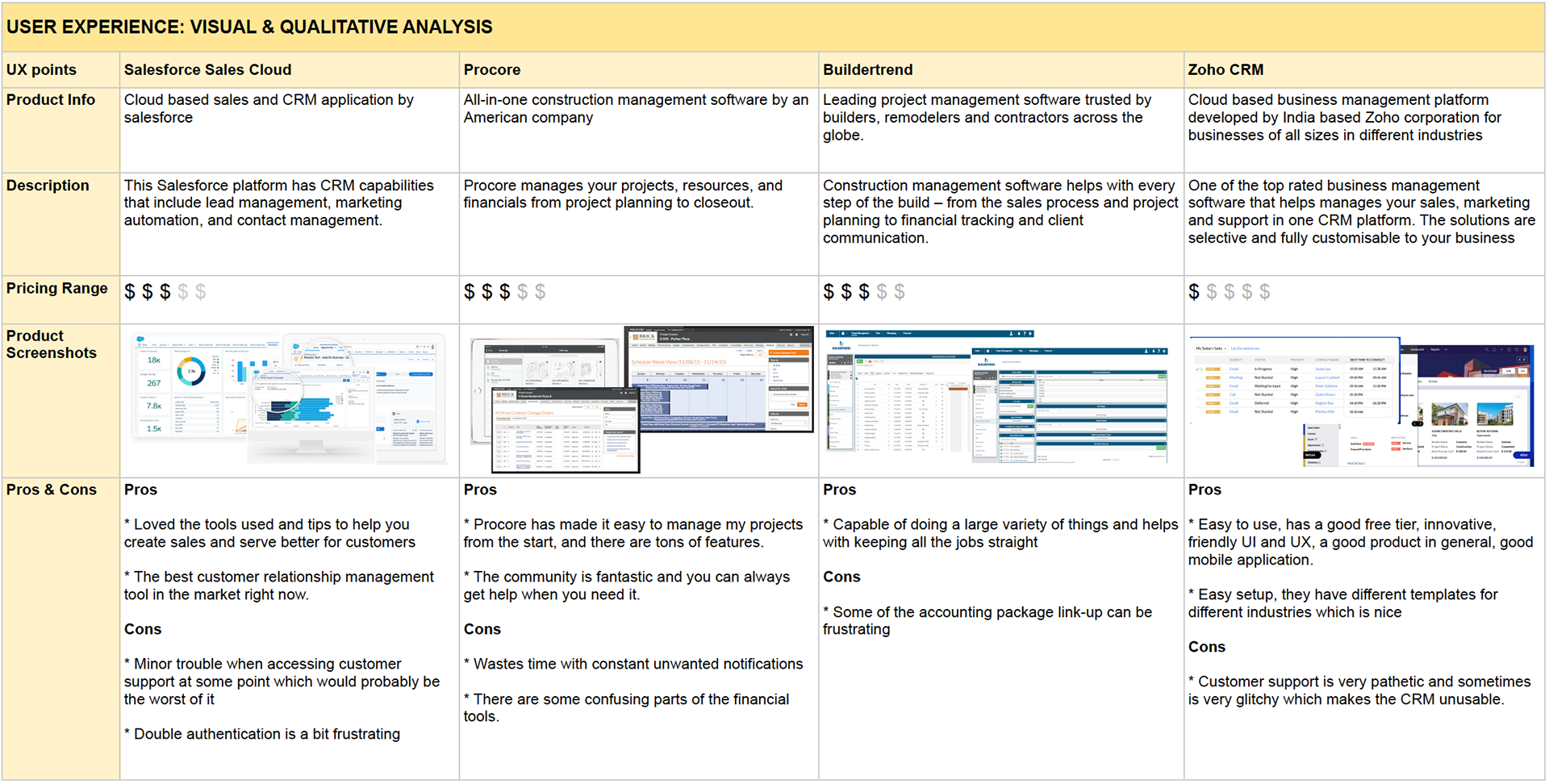
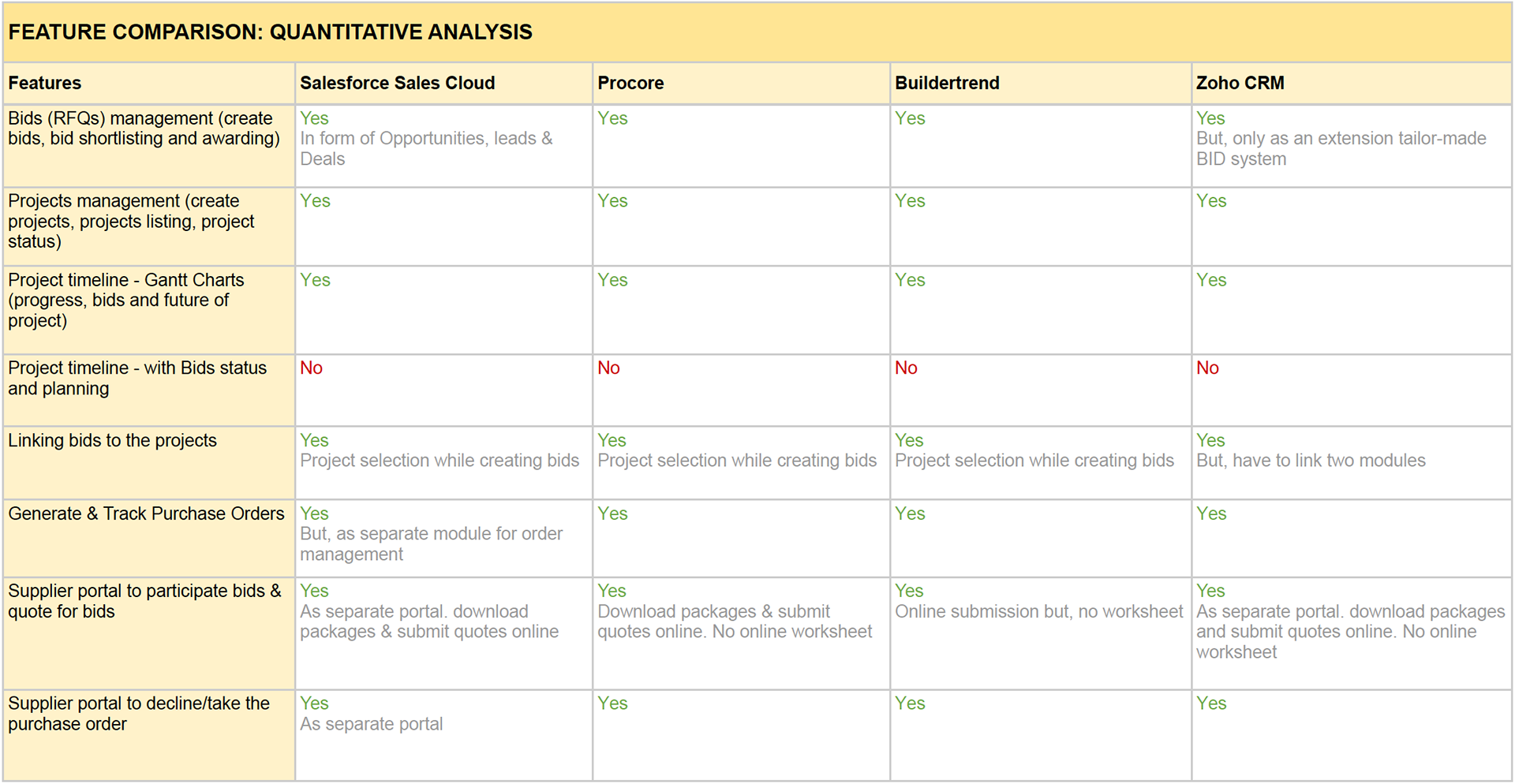
Competitive Analysis
Since construction bidding was a new domain for our UX team, I started with deep secondary research to understand the terminology, key pain points, and stakeholder dynamics. I reviewed industry white papers, procurement flowcharts, and digital trends in construction tech.

UX Comparison

Features Comparison
DEFINE
We began by framing the core challenges identified during research into specific design problems. For example:
-- Lack of visibility: Project managers had no clear view of all ongoing bids or the ability to compare supplier quotes effectively.
-- Disconnected processes: Teams used a mix of spreadsheets, emails, and offline tools, resulting in data silos and missed deadlines.
-- Supplier friction: Suppliers were often unclear about their bid status and had no option to selectively quote or decline participation.
From these, we defined clear product goals:
-- Streamline the creation and tracking of bids within the project lifecycle
-- Provide a consolidated view of all project bids, timelines, and supplier statuses
-- Offer transparency and flexibility to suppliers throughout the bidding process
User Personas
We created primary personas based on conversations with stakeholders and representatives from construction firms. Below is a sample persona:
Persona representation of sample user group
Current-State Journey Mapping
We mapped out the existing end-to-end journey of a project manager handling bids manually, from bid creation to purchase order issuance. This revealed:
-- Repetitive data entry and approvals
-- Delays due to email follow-ups
-- Limited ability to compare quotes in context
Mapping these experiences visually allowed us to highlight pain points, emotional states, and dependencies at each stage. It also ensured alignment across stakeholders on where intervention was needed most.
Journey map of the above-given persona
IDEATE
Task Analysis & Flow Definition
To bridge the gap between the user journeys and interface design, we broke down key user activities into task flows. This allowed us to:
-- Define what screens and interactions were necessary
-- Identify decision points and possible user paths
-- Ensure a seamless, intuitive experience even in a complex, multi-step workflow
Some of the primary flows included:
-- Creating a multi-item bid
-- Evaluating and comparing supplier quotes
-- Awarding bids and generating purchase orders
-- Tracking item delivery across project timelines
These flows were iteratively refined with user feedback, ensuring that each step reflected the mental model of our users.
Information Architecture (IA)
Using our personas and task flows, we developed a preliminary IA to define how content and functionality would be structured. Key decisions included:
-- Creating separate but connected spaces for Projects, Bids, and Suppliers
-- Centralizing all quote comparison and PO tracking under each project
-- Using filters and tags to help users easily manage hundreds of items
The outcome of the Define phase was a clear blueprint of user goals, product requirements, and content structure—setting the stage for confident ideation and wireframing in the next phase.
DESIGN
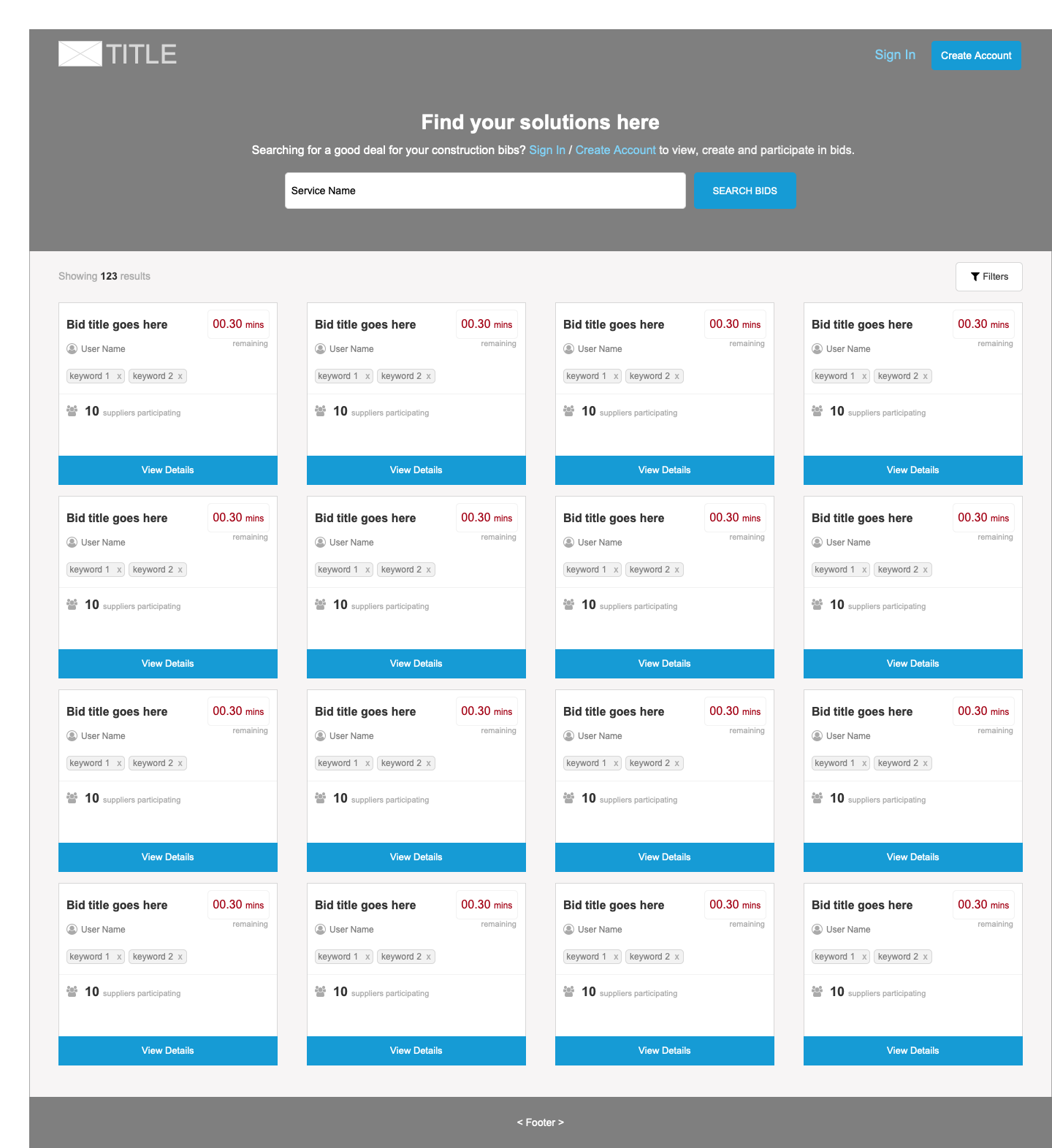
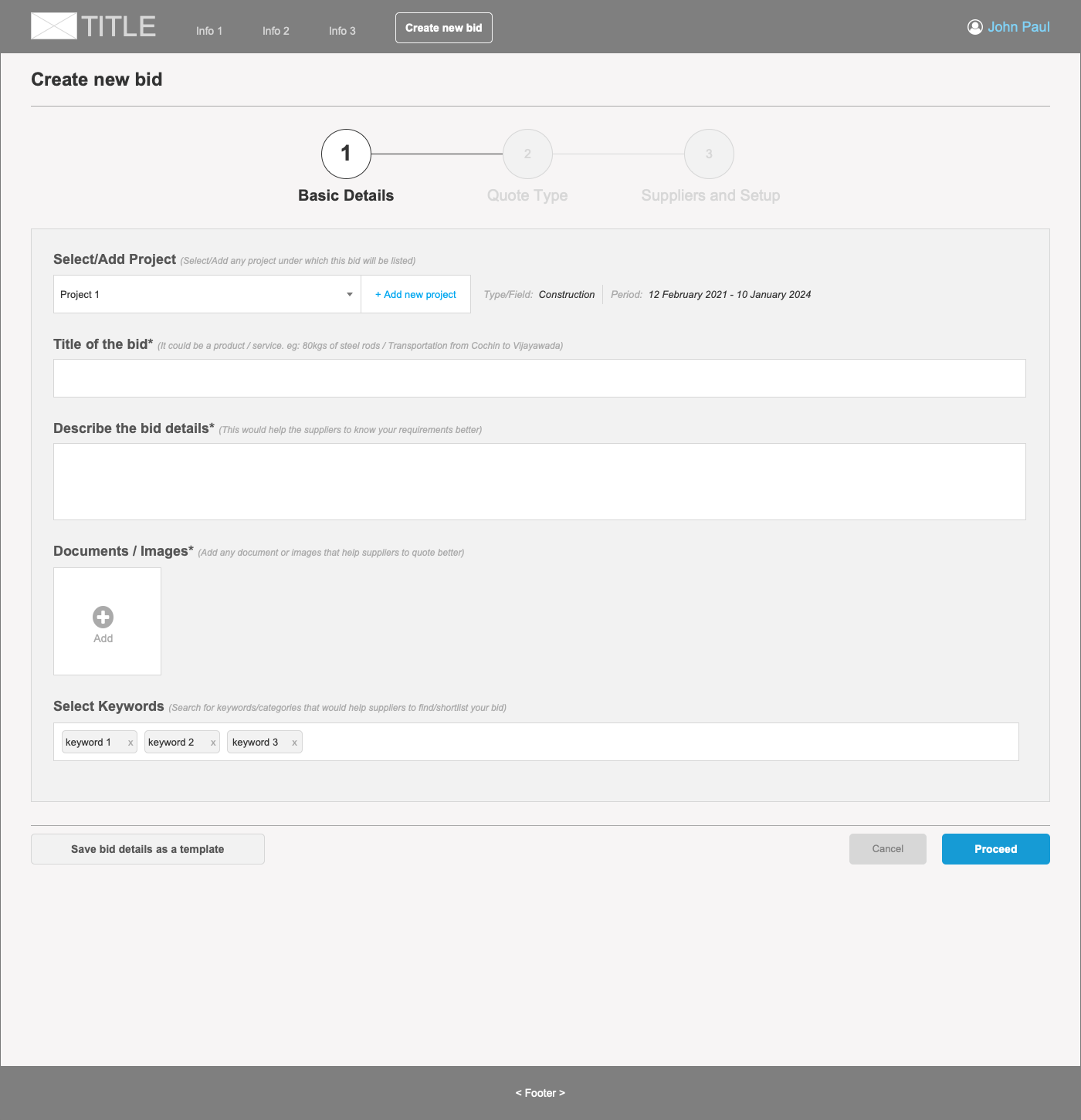
We started with paper sketches to iterate rapidly. I then translated these into interactive low-fidelity wireframes using Axure RP 9. Key screens included:
-- Multi-step bid creation
-- Side-by-side quote comparison
-- Bid status dashboard
-- Project delivery timeline with Gantt-like view
-- Purchase Order tracking
As lead UX designer, I reviewed and refined wireframes iteratively with the UI designer. I ensured interaction logic, affordances, and layout hierarchy met user expectations.

Home screen - Search & Find bids

Create new bid - Entering basic details

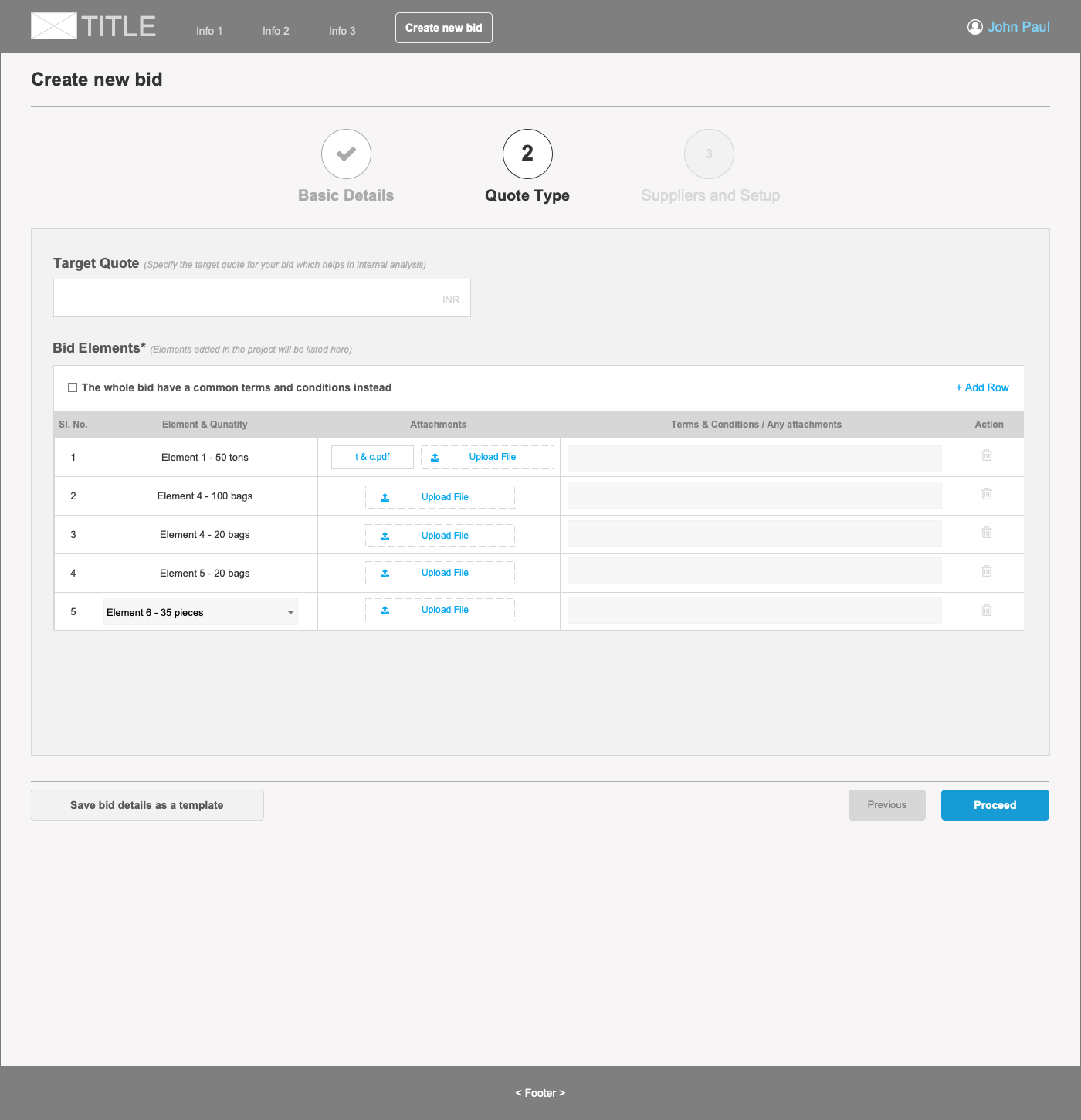
Create new bid - Entering quote details

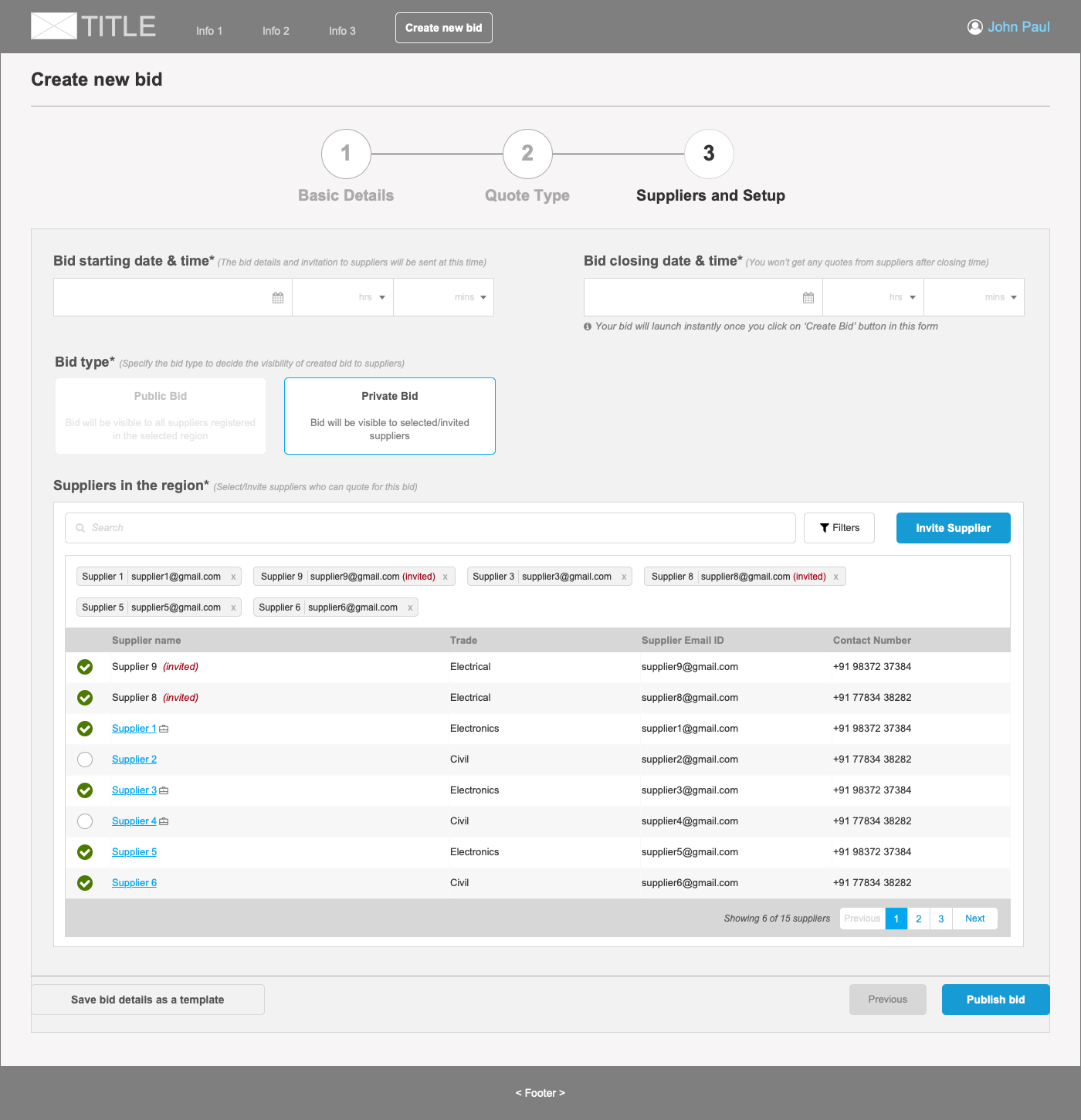
Create new bid - Selecting suppliers

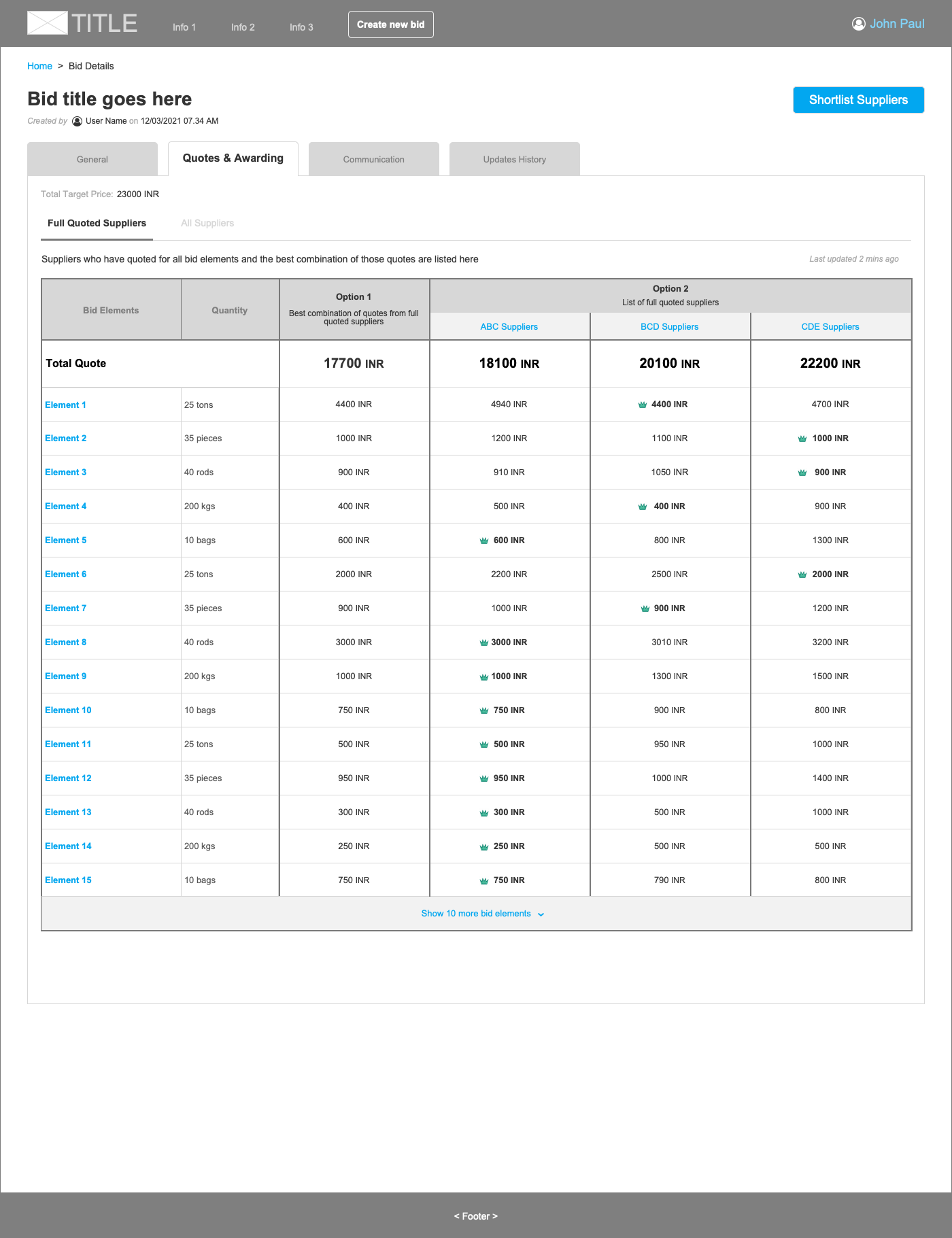
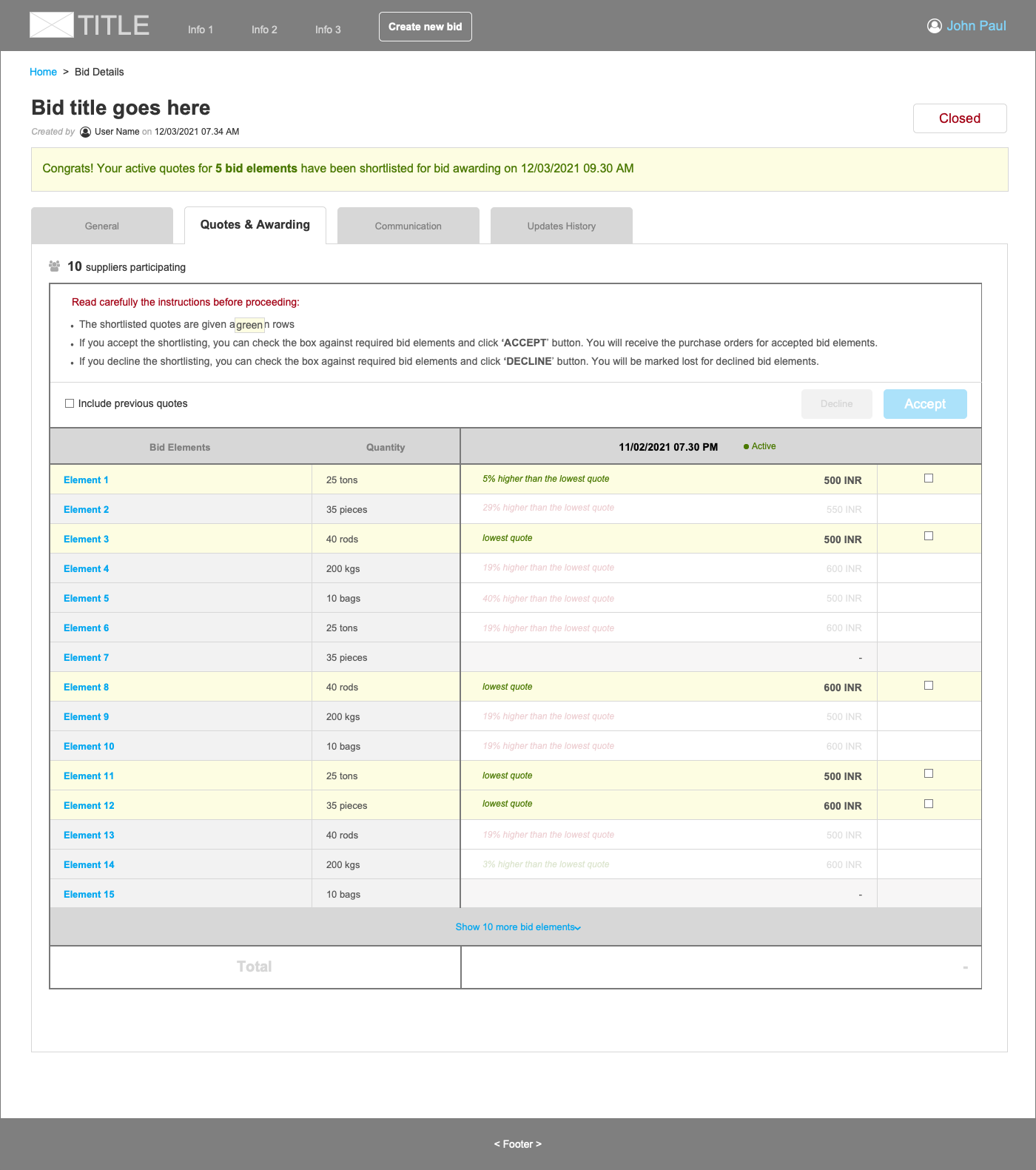
Bid Detailed view with supplier quotes

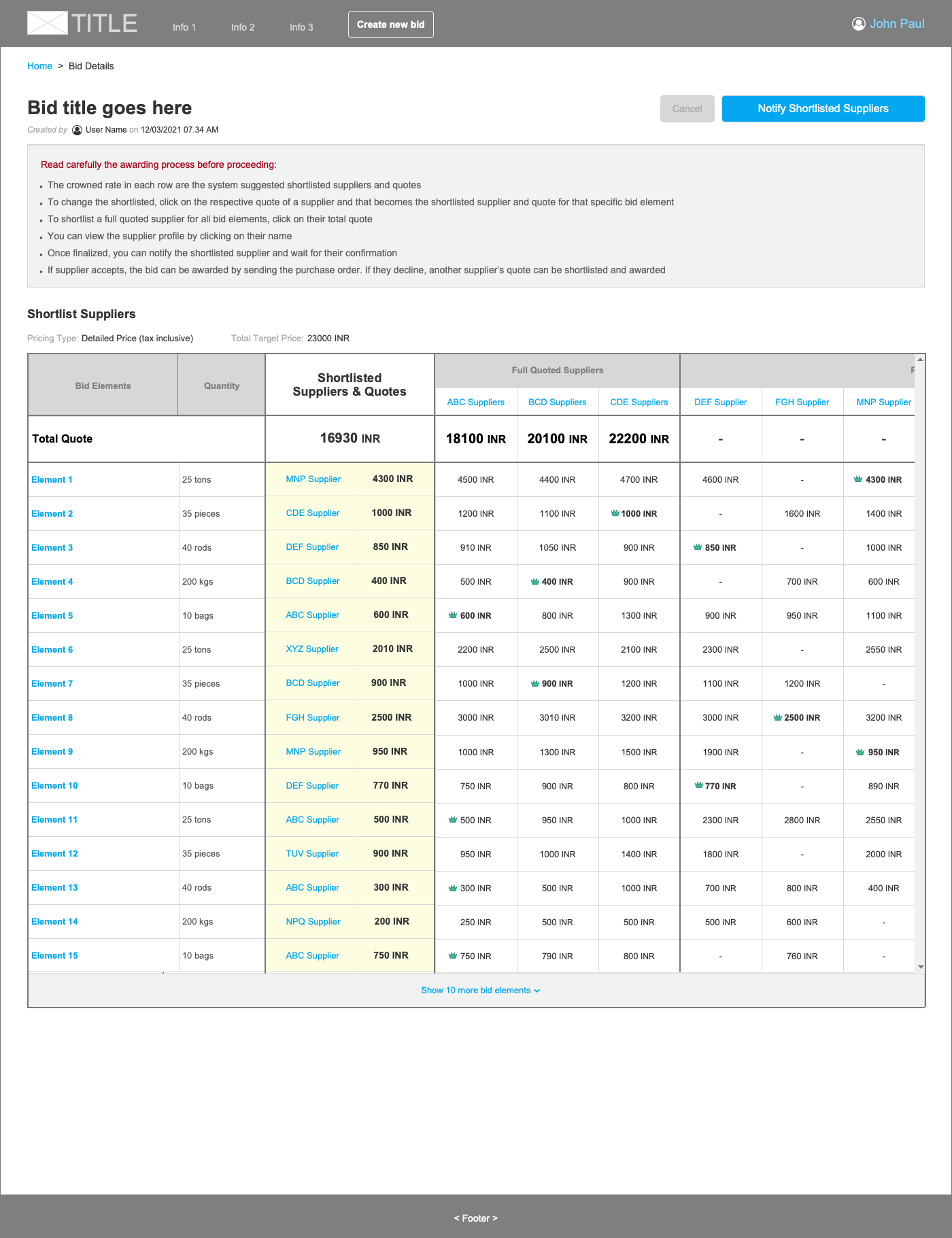
Supplier shortlisting

Bid Awarding

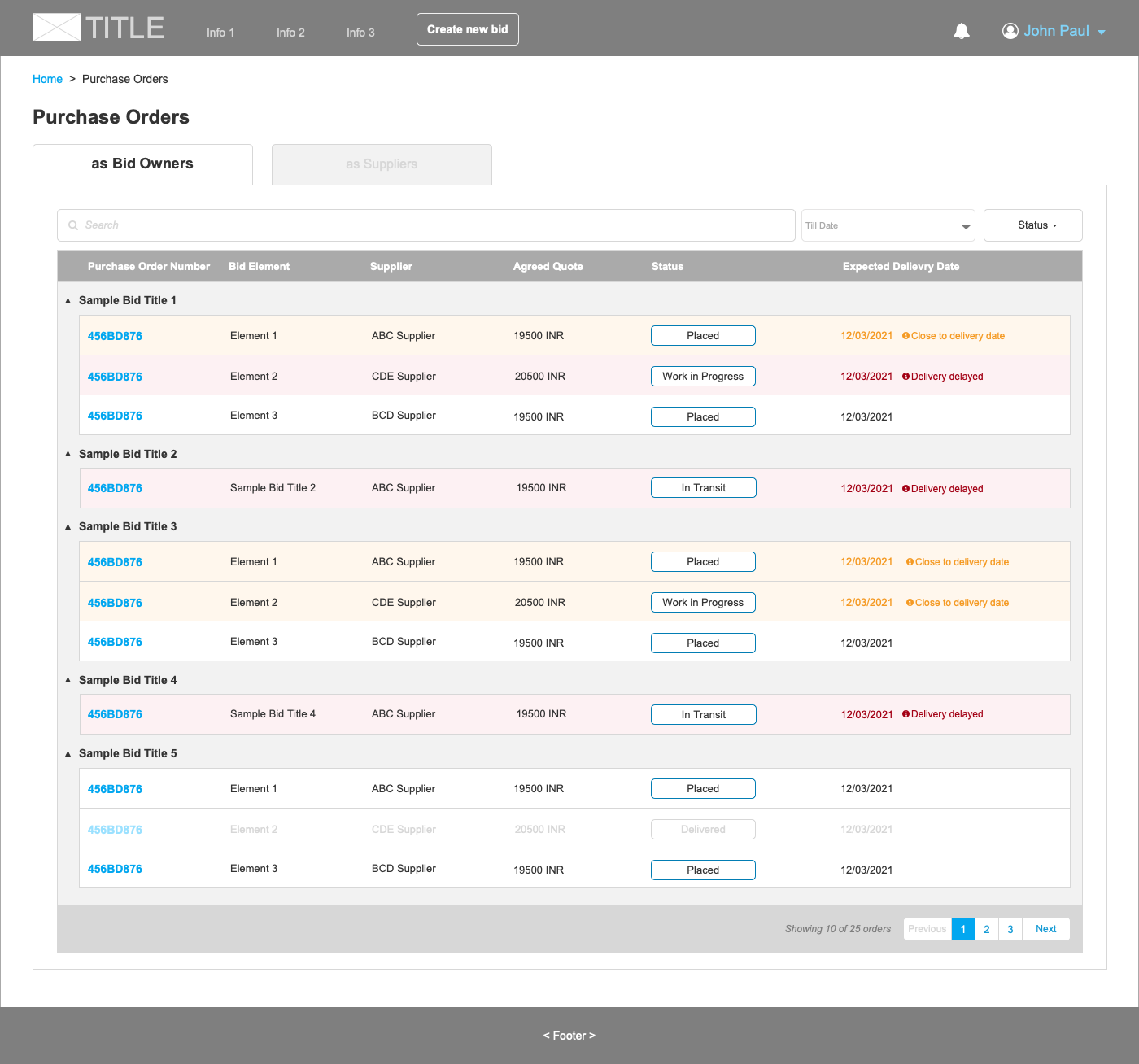
Purchase Orders

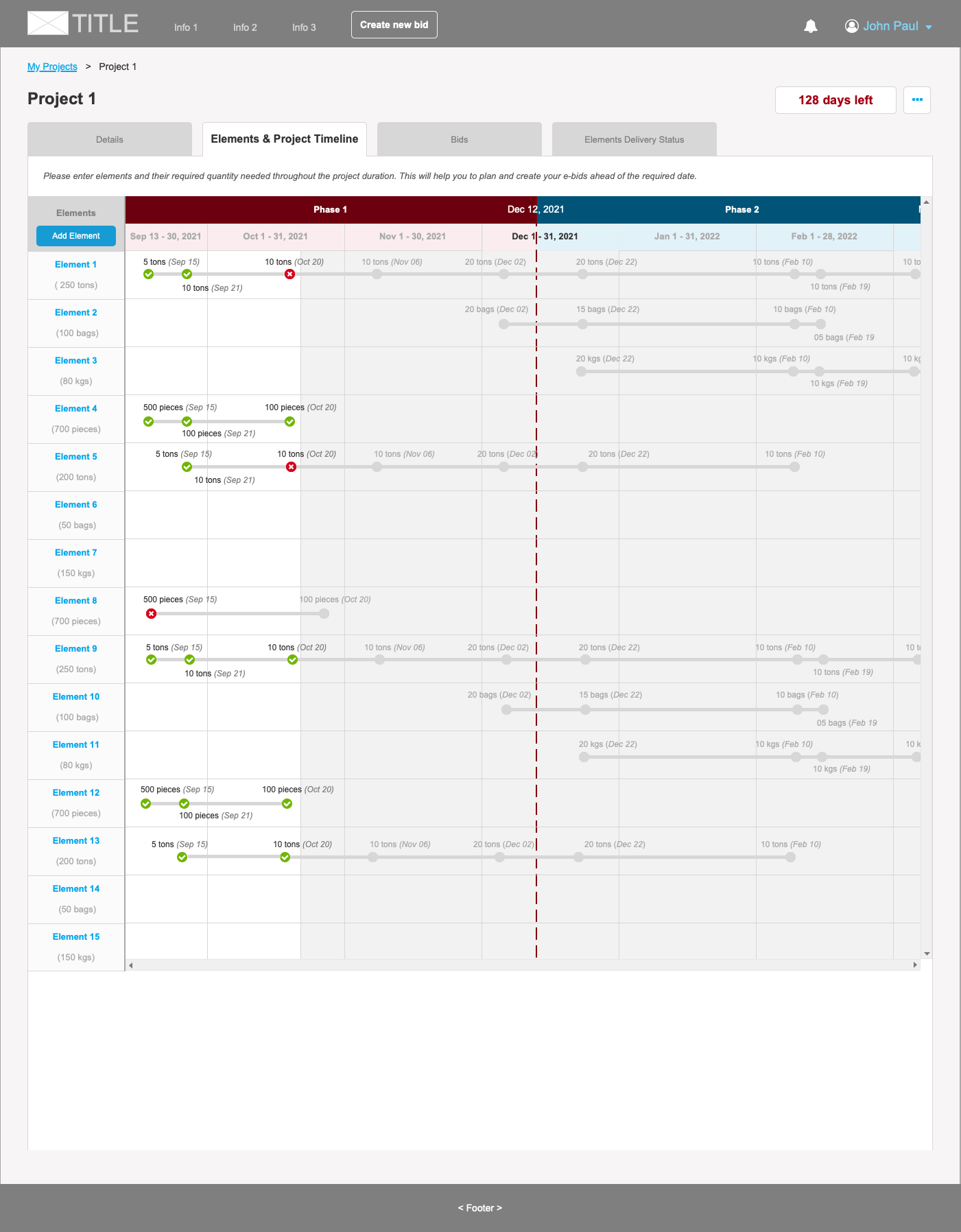
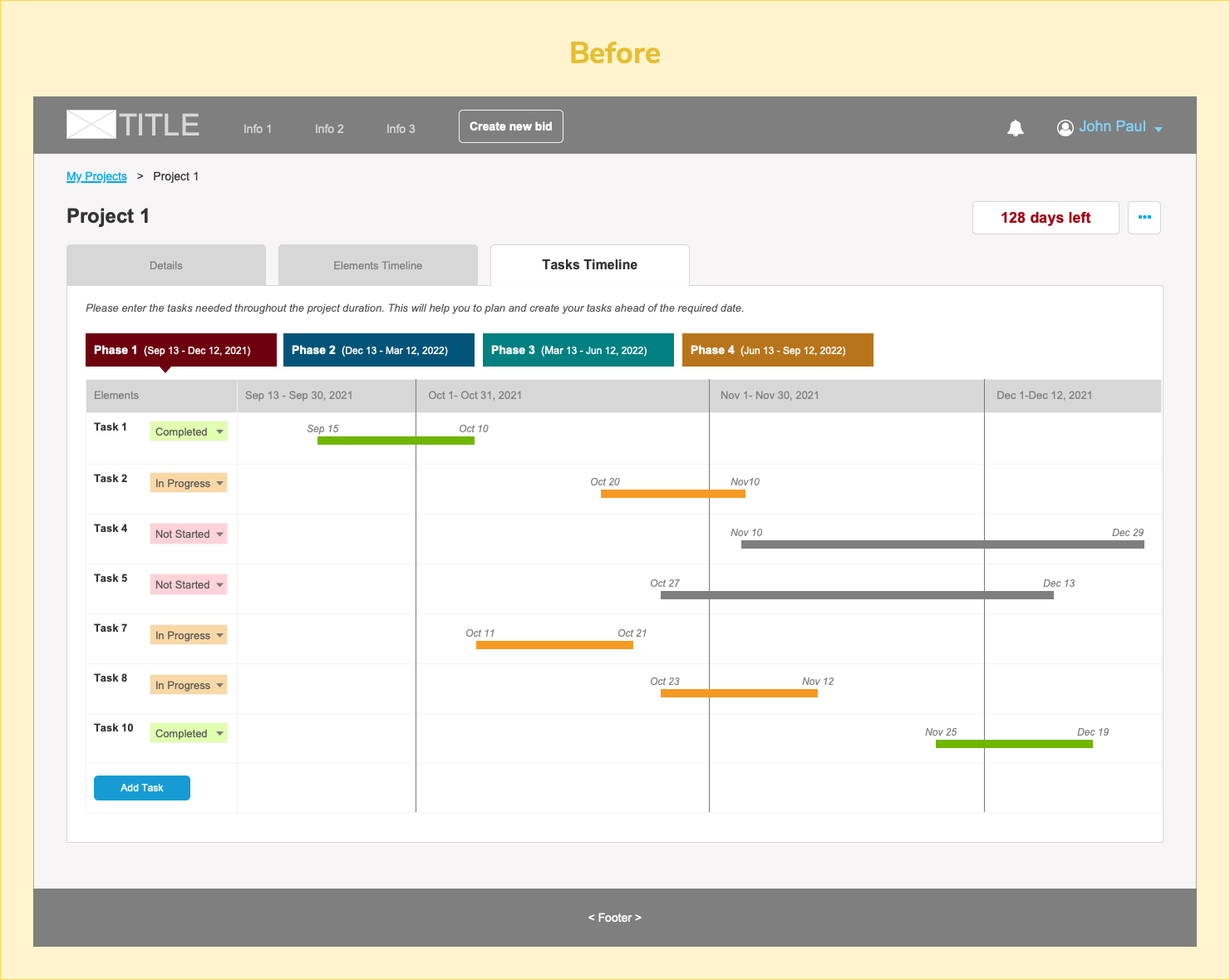
Project - Timeline view

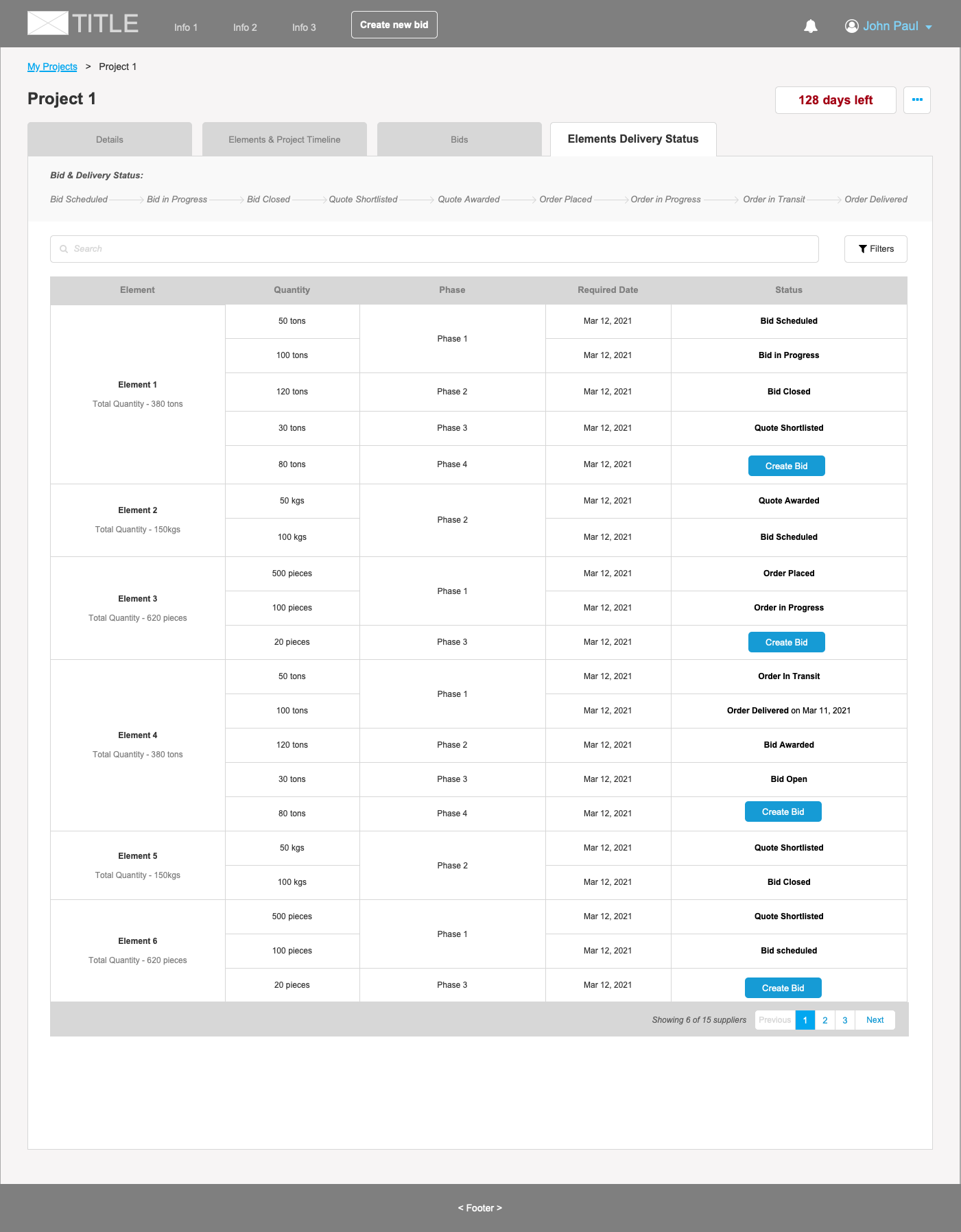
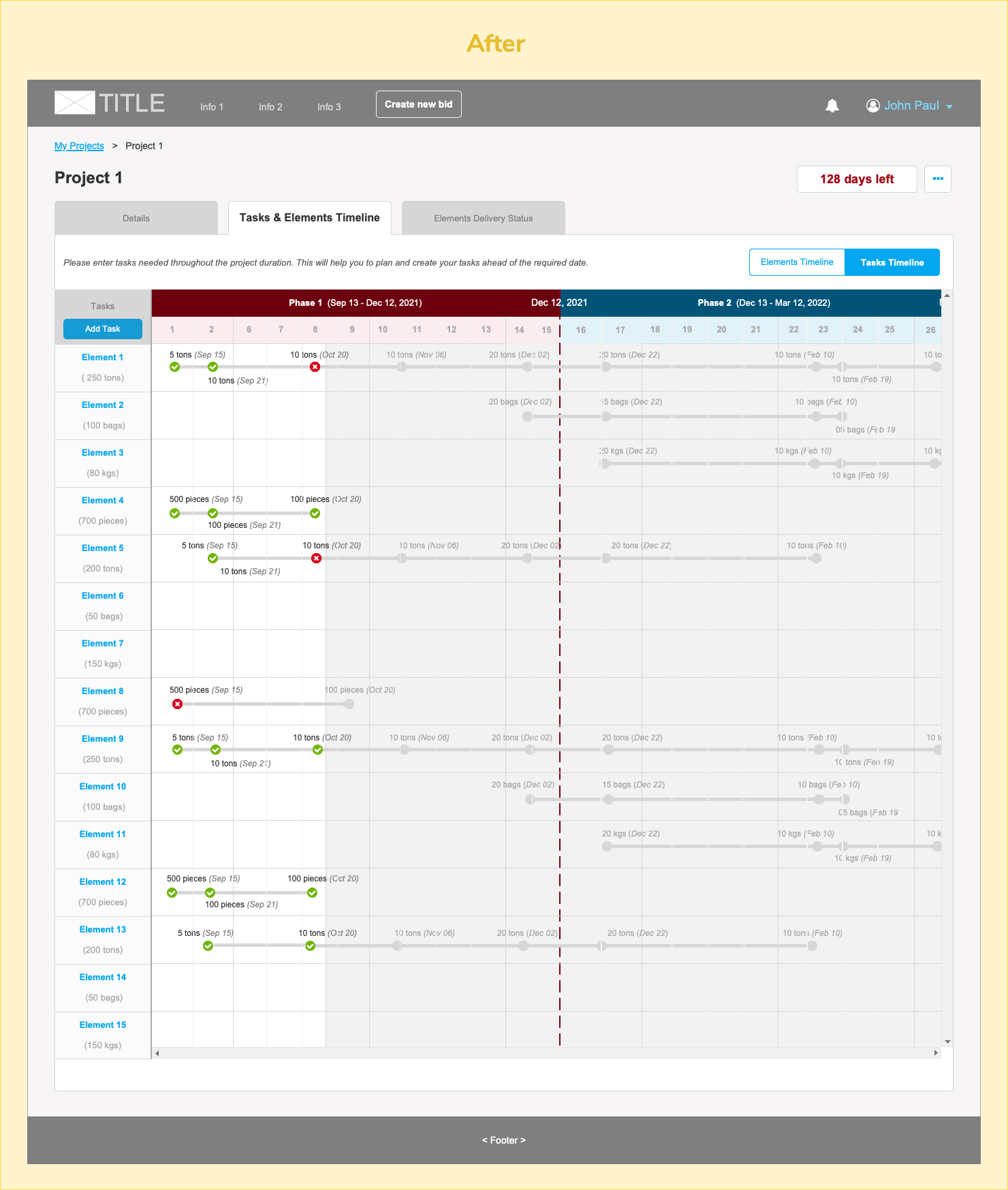
Project - Elements Delivery & Bid Status
Usability Testing & Iteration
We conducted moderated usability tests with actual project managers and suppliers using the Axure prototype. Initial feedback revealed issues:
-- Confusion around the bid scheduling interface
-- Difficulty tracking awarded vs. pending bids
-- Unclear navigation between projects and bids
I led multiple design revisions. We returned to users, updated journey maps and flows, and eventually released Version 3, which showed a significant improvement in user confidence and task completion.


Our iterative, user-centered design process led to measurable improvements in both usability and stakeholder confidence, laying the foundation for a scalable bid management platform that addressed real industry pain points.
-- Enabled faster, centralized collaboration between project owners and suppliers
-- Improved transparency and accountability in the bidding lifecycle
-- Replaced fragmented workflows (emails, spreadsheets, PDFs) with a structured digital platform
-- Positioned the product as a potential first-to-market solution in a niche, underserved space
-- 92% of test participants reported that the final prototype matched their real-world workflows
-- 60% improvement in task success rate for new users during usability testing
-- 40% reduction in time taken to create and publish a bid
Working on this project was both challenging and rewarding. Designing a solution for an unfamiliar domain like construction required us to step out of our comfort zone and adopt a learning-first mindset. Understanding industry workflows, terminology, and stakeholder dynamics was not something that could be solved by surface-level research—we had to engage deeply with users, ask the right questions, and test often.
Our early assumptions didn’t always align with how users actually approached their tasks. But by listening to their frustrations and observing how they interacted with the prototypes, we were able to pivot and evolve the design meaningfully.
This project also reinforced the importance of:
-- Collaborative design thinking across UX, UI, product, and engineering
-- Validating workflows before jumping into visuals
-- Designing for clarity, especially in complex, data-heavy systems
Although the initial version of the platform was just the beginning, the foundation we created—grounded in research, real user needs, and iterative testing—set the stage for a scalable, user-centered product. I walked away with a deeper appreciation for domain-driven design, and with more confidence in tackling complex systems with empathy, structure, and adaptability.