Quick Summary
Domain: e-Commerce (Grocery & Dairy)
Duration: 4 months (2022)
Tools: Axure RP, Figma, Notion
Contribution: Conducted a heuristic evaluation of the existing app to uncover usability issues, interviewed users to understand pain points, and designed optimized user flows, wireframes, and prototypes. Collaborated closely with UI designers and development teams, implementing iterative design changes and change management strategies to ensure smooth adoption of the redesigned experience.
Key Impact:
✅ 114% increase in weekly orders
✅ Secured 25 new subscriptions within 10 days post-release
✅ Reduced delivery and payment support tickets
✅ Task success rate increased from 60% to 90%
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
The Story
When I joined the Nature Cradle project, the mobile app had already launched in selected regions across India. It offered users the ability to buy groceries, subscribe to daily milk deliveries, and even sell their homegrown goods.
But the feedback was clear: Users were confused, frustrated, and disengaged. Starting a new subscription wasn’t possible, the checkout process lacked clarity, and there was no way to raise delivery issues or track invoices.
The client wanted a complete UX overhaul—not just a visual refresh, but a rethinking of how people shopped, subscribed, and sold through the app. That’s where I came in.
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
My Role
UX Designer
UX audit, User research, Ideation, Wireframing, Usability testing, Collaboration with UI & product team.
UX audit, User research, Ideation, Wireframing, Usability testing, Collaboration with UI & product team.
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
What Was Broken
Through audits (heuristic evaluation), user interviews, and digging through usage patterns, we uncovered several critical usability gaps:
-- No way to start or manage subscriptions
-- No way to raise delivery issues through the app
-- No access to invoices or payment history
-- Hidden delivery fees until the last step
-- Users didn’t understand how to sell their own products
-- No way to raise delivery issues through the app
-- No access to invoices or payment history
-- Hidden delivery fees until the last step
-- Users didn’t understand how to sell their own products
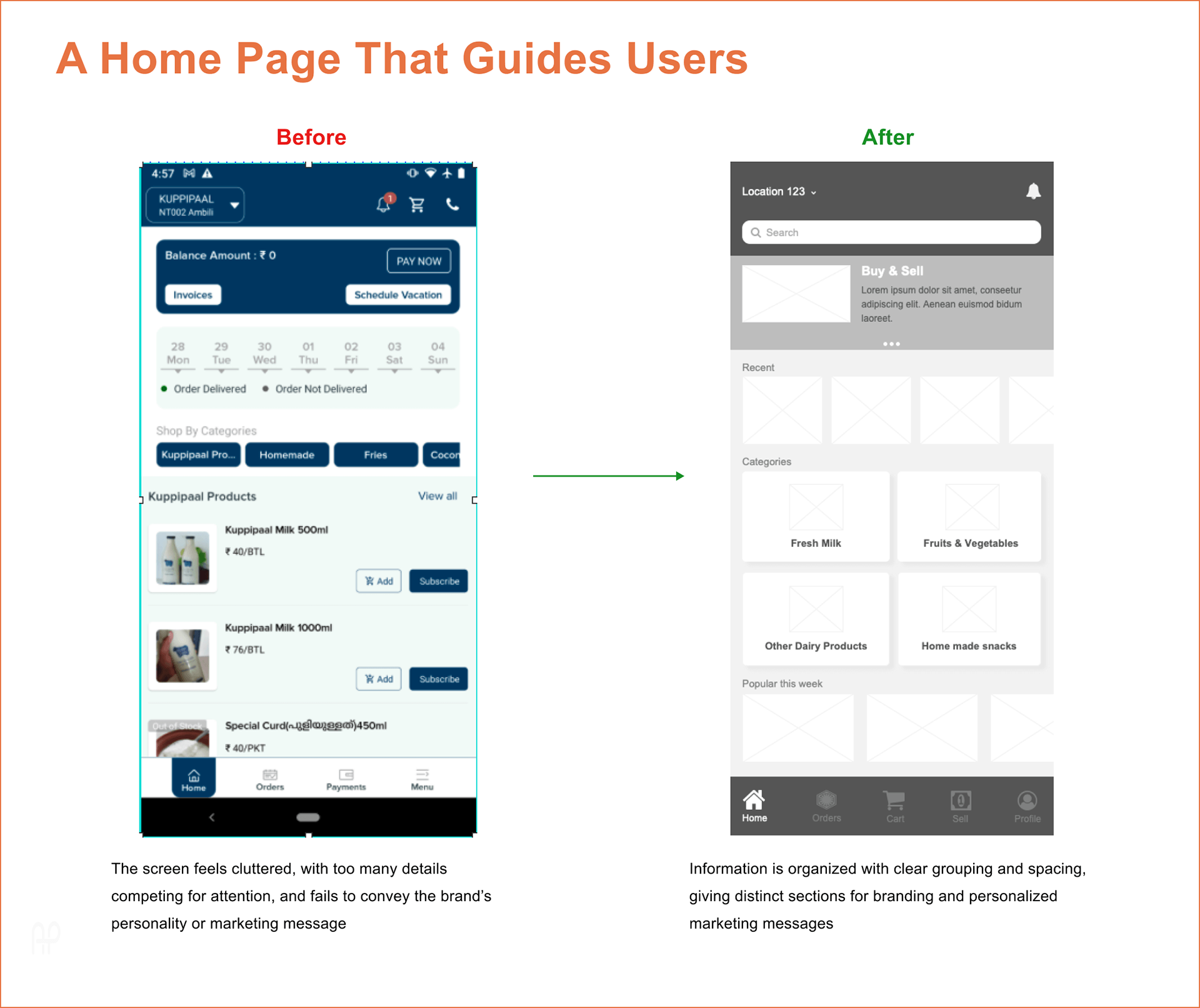
And visually? The app lacked clarity, hierarchy, and warmth—something crucial for a product used by families every day
Looking Closer: What Users Told Us
I reviewed the earlier interview findings, refined the questions and spoke directly with regular users. Many were homemakers managing family groceries. Their feedback was honest and revealing:
“I just want to know when milk is coming.”
“Why do I see delivery charges only at the end?”
“If something is late or wrong, I need to talk to someone fast.”
“I want to sell my pickles. But I don’t know how to add them.”
“Why do I see delivery charges only at the end?”
“If something is late or wrong, I need to talk to someone fast.”
“I want to sell my pickles. But I don’t know how to add them.”
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
The Plan: Fixing the Flow
Together with the product and UI team, I mapped a clear design direction.
Our goals were simple:
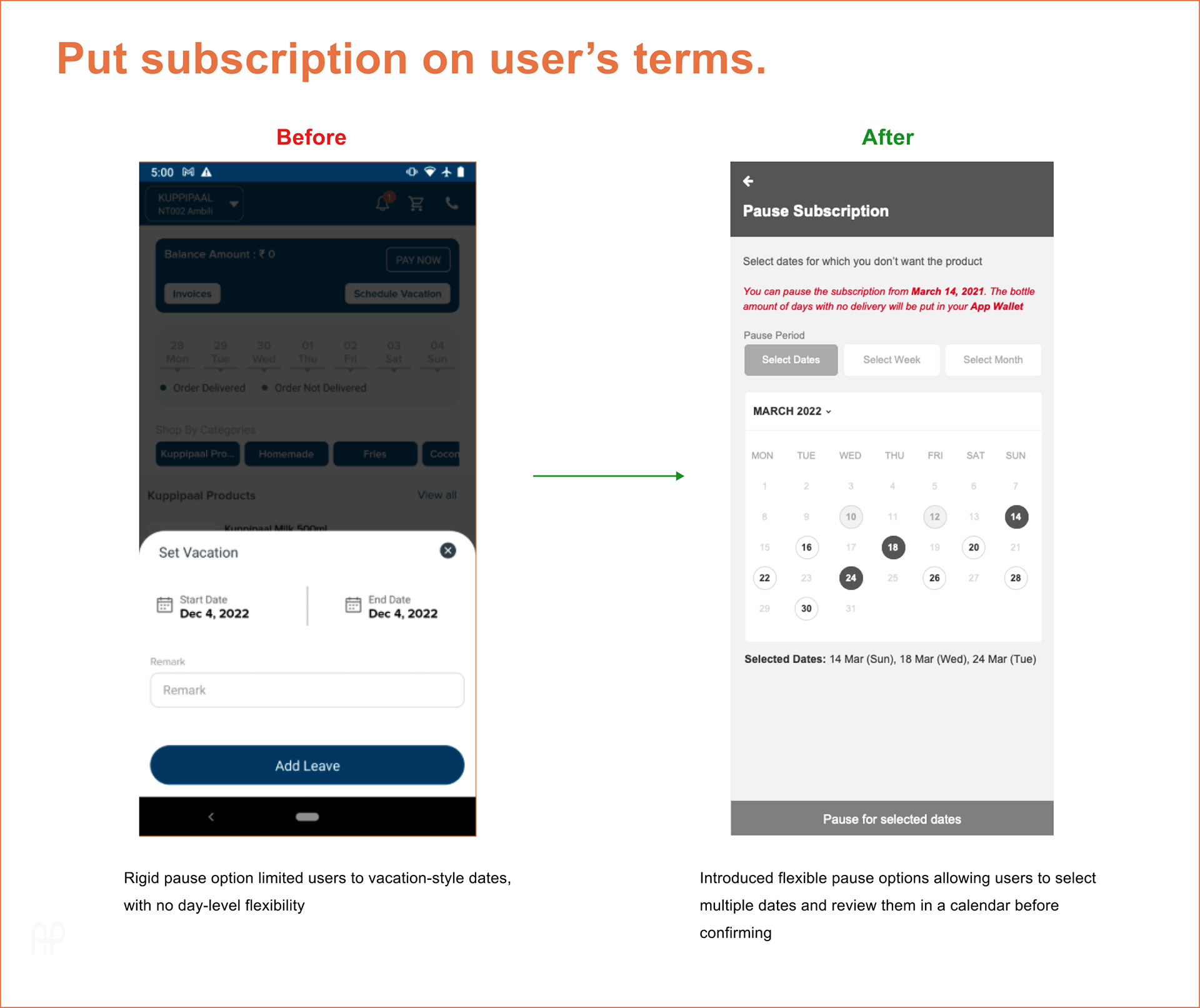
-- Make subscriptions intuitive and visible
-- Bring transparency to billing and delivery
-- Give users control and support
-- Simplify seller onboarding
-- Modernize the look without overwhelming users
From Ideas to Interfaces
I began with low-fidelity wireframes in Axure RP, keeping flows quick and testable. Sketches helped align the team, and every decision circled back to something we heard from users.
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Testing & Change Management
We tested prototypes with both existing and new users. As expected, some users hesitated with the redesign. To ease transition:
-- Rolled out changes gradually
-- Announced updates in-app and via email
-- Provided instructional overlays
-- Option to voice users' feedback after each release




-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
What Changed After the Redesign?
✅ Before: No way to start subscriptions
After: New flow added; 25 new subscriptions within 10 days
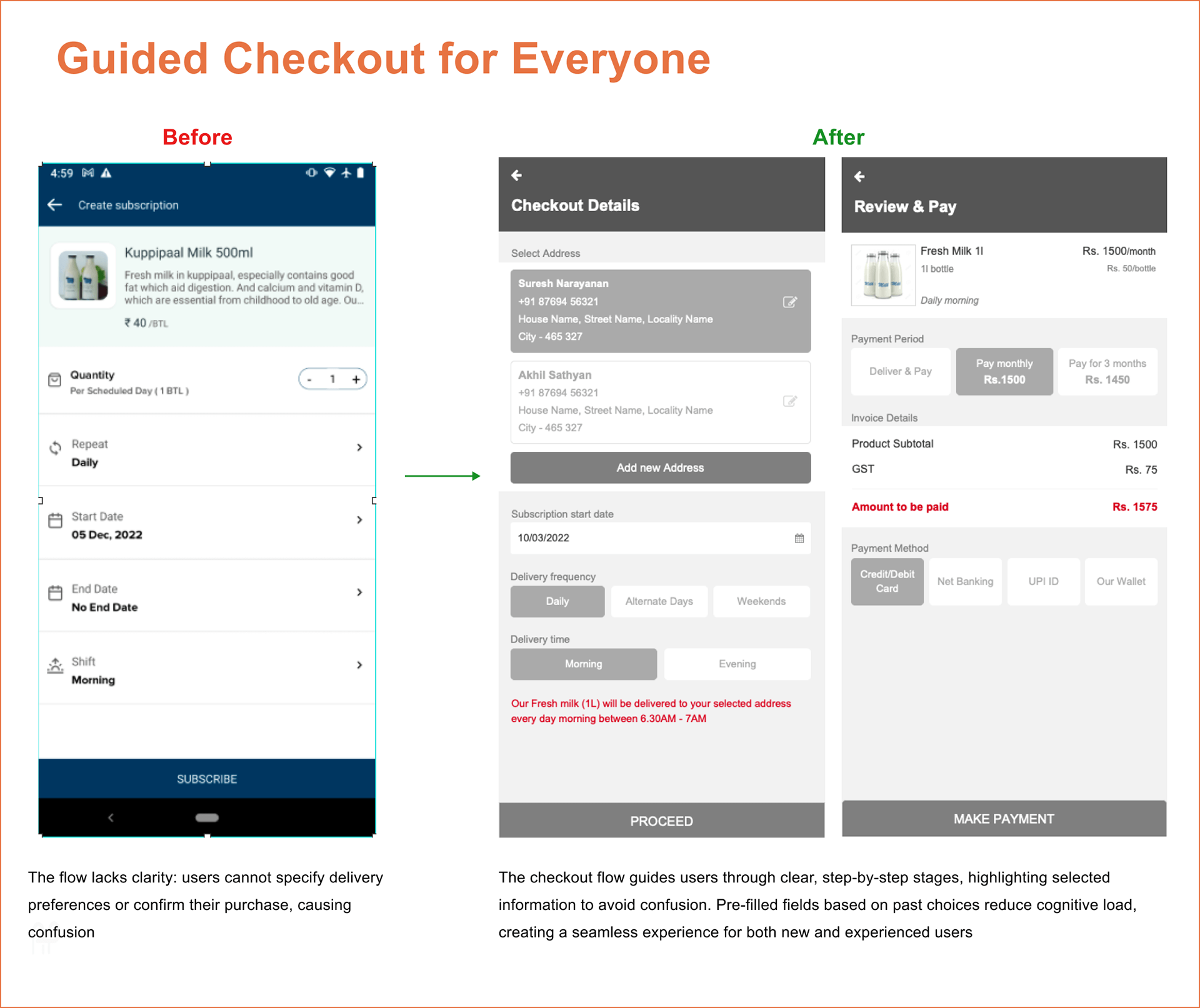
✅ Before: Disjointed checkout
After: Clear, unified checkout; average weekly orders doubled
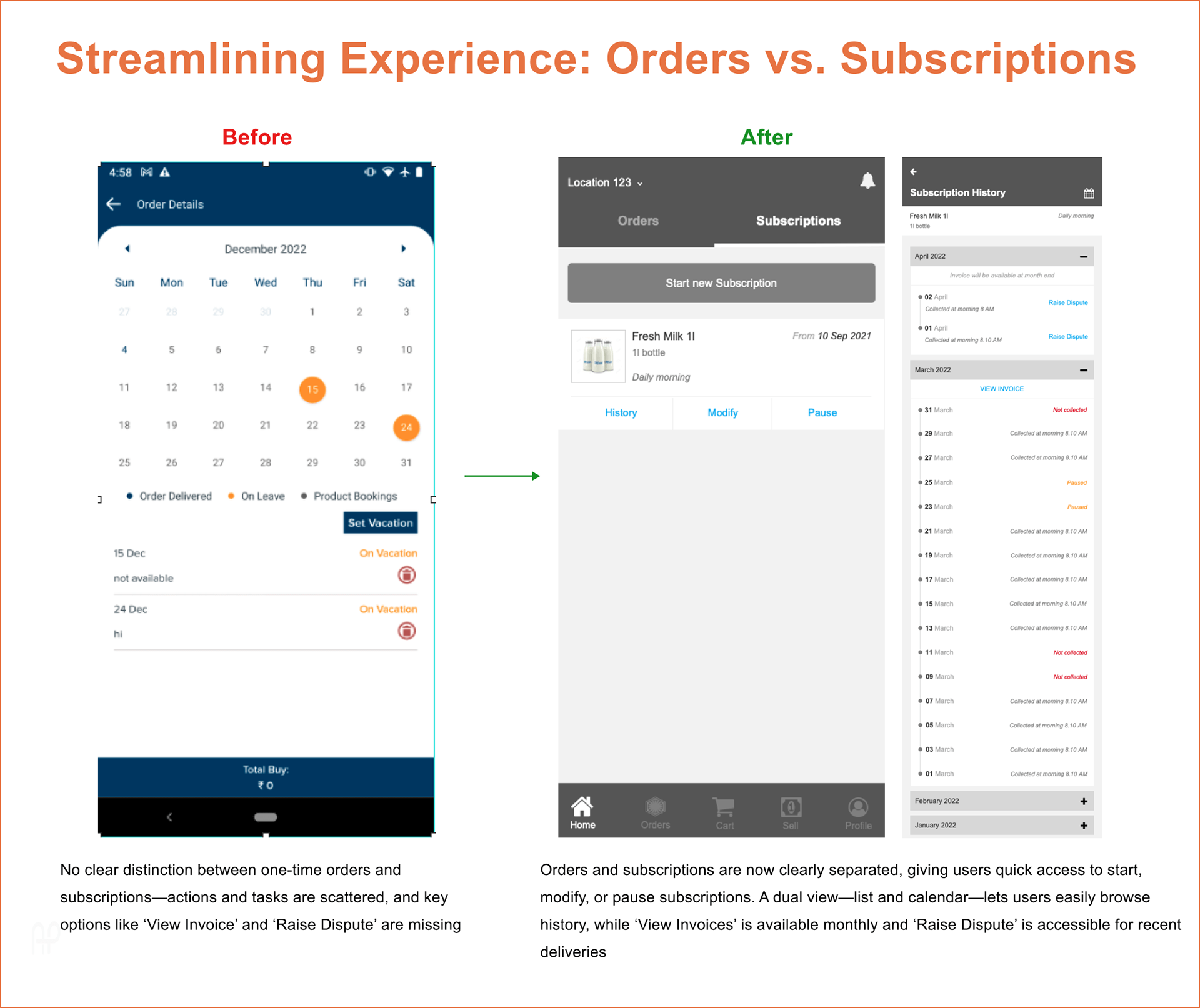
✅ Before: No delivery visibility
After: Calendar view with upcoming deliveries implemented
✅ Before: No invoice tracking
After: Users can now view/download past invoices
✅ Before: Confusing seller flow
After: Sellers get verified status updates and guidance
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Final Reflection
This project taught me that change isn’t just about better design—it’s about better communication. Users grow attached to even imperfect interfaces. It’s our job as designers to earn their trust while introducing improvements.
One of the biggest lessons I learned:
When you’re redesigning someone’s daily routine, you’re not just changing screens—you’re guiding behavior. That takes clarity, empathy, and timing.
When you’re redesigning someone’s daily routine, you’re not just changing screens—you’re guiding behavior. That takes clarity, empathy, and timing.